Capacitor简介
一、简介
1、简介
Capacitor是一个跨平台的web应用本地运行时,它使Web开发人员可以在单个代码库中使用Web技术构建iOS、Android和渐进式Web应用程序。
2、特性
-
简单易用
-
可以将Capacitor放入任何现有的Web应用程序中
npm install @capacitor/cli @capacitor/core npx cap init -
安装需要使用的平台
npx cap add ios npx cap add android -
访问本地和网络上的API,或者使用自定义的扩展
通知(Notifications):
import { Plugins } from '@capacitor/core'; const { LocalNotifications } = Plugins; LocalNotifications.schedule({ notifications: [{ title: "On sale", body: "Widgets are 10% off. Act fast!", id: 1, schedule: { at: new Date(Date.now() + 1000 * 5) }, sound: null, attachments: null, actionTypeId: "", extra: null }] });地理位置(Geolocation):
import { Plugins } from '@capacitor/core'; const { Geolocation } = Plugins; // get the users current position const position = await Geolocation.getCurrentPosition(); // grab latitude & longitude const latitude = position.coords.latitude; const longitude = position.coords.longitude;相机(Camera):
import { Plugins } from '@capacitor/core'; const { Camera } = Plugins; // Take a picture or video, or load from the library const picture = await Camera.getPicture({ encodingType: this.camera.EncodingType.JPEG });自定义(Custom):
import Foundation import Capacitor // Custom platform code, easily exposed to your web app // through Capacitor plugin APIs. Build APIs that work // across iOS, Android, and the web! @objc(MyAwesomePlugin) public class MyAwesomePlugin: CAPPlugin { @objc public func doNative(_ call: CAPPluginCall) { let alert = UIAlertController(title: "Title", message: "Please Select an Option", preferredStyle: .actionSheet) // .... } }
-
-
连接Web应用程序与本地功能(native functionality)
-
通用应用程序
构建和在IOS、Android上运行的同样好的基于Web的应用程序。
-
本地(native)功能访问
在每个平台上访问完整的本机SDK,并轻松部署到App Store和Web。
-
原生渐进式Web应用
使用简单的插件API添加自定义本机功能,或将已有的Cordova插件与Capacitor的兼容性层一起使用。
-
-
跨平台核心本地特性(native features)
-
相机(Camera)
捕获、保存照片,并配置硬件参数,如焦点和白平衡等。
-
文件系统(File System)
通过访问本机文件系统来保存和读取用户需要的资源、文档和其他数据。
-
地理位置(Geolocation)
通过轮询当前设备位置或订阅位置更新来构建位置感知应用程序。
-
加速度计(Accelerometer)
访问设备加速度传感器以响应设备在三维空间的运动变化。
-
通知(Notifications)
构建发送和响应本地通知和服务器推送通知的应用程序。
-
触觉(Haptics)
使用触觉硬件为用户操作提供物理反馈。
-
无障碍环境(Accessibility)
响应可访问性状态的更改,并通过A11y功能扩展应用程序。
-
自定义插件(Plugin)
使用自定义的本地(native)代码和Web代码扩展应用程序,以在各个平台之间提供一致的API。
-
二、安装与使用
本篇只介绍Android的开发,以及与Ionic框架的一起使用,IOS及其他使用请参考官方文档。
1、必需项
-
Node v8.6.0或更高版本
-
Npm .6.0或更高版本
2、Android Studio
Android开发需要随Android Studio一起安装的Android SDK。从技术上讲,Android Studio不是必须,因为可以仅使用Android CLI工具来构建和运行应用程序,但是Android Studio会使构建和运行应用程序变得更加容易,因此强烈建议使用。
此处使用的Android Studio版本为4.0.1,点此处下载。
3、安装
安装Capacitor:
npm install @capacitor/cli @capacitor/core
更新Capacitor Core和CLI:
npm install @capacitor/cli@latest
npm install @capacitor/core@latest
更新正在使用的任何平台:
npm install @capacitor/ios@latest
npm install @capacitor/android@latest
4、与Ionic一起使用
-
在Ionic项目中安装Capacitor
Capacitor很容易直接安装在任何Ionic项目中:
-
新Ionic项目
ionic start myApp tabs --capacitor cd myApp -
已存在的Ionic项目
cd myApp ionic integrations enable capacitor
-
-
用应用程序信息初始化Capacitor
使用npx命令初始化:
npx cap init [appName] [appId]
其中appId是应用程序的域标识符,例如:com.example.app。
或者切换到应用目录下,执行:
cd myApp
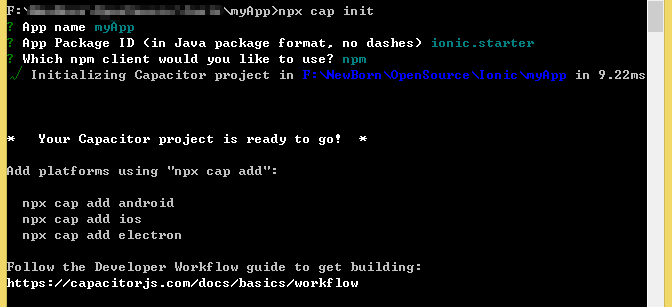
npx cap init

- 构建Ionic应用
在添加任何本地平台之前,必须至少构建一次Ionic项目:
ionic build
执行完命令后将创建一个build目录,且将此目录自动配置为capacitor.config.json中的webDir。
- 添加平台
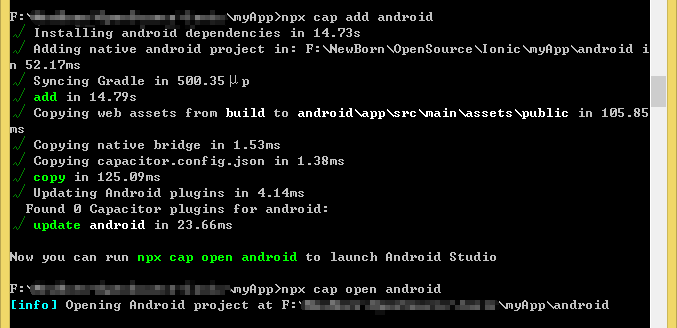
npx cap add ios
npx cap add android
执行完命令后会在应用目录下创建ios或android目录,其中的内容是完全独立的本机项目工件(native projext artifacts),应该被视为Ionic应用程序的一部分。
- 同步应用程序与Capacitor
每次执行构建(ionic build)改变web目录时都需要将这些更改复制到本地项目中:
npx cap copy
与此命令类似的有sync命令,sync命令除了复制资源外还会更新依赖关系,如果知道不需要更新本地依赖关系,则可以直接用copy命令,复制速度会更快。
三、Android系统开发
Capacitor提供了一个原生的Android运行时,使开发者能够在JavaScript和原生的Android代码进行通信。
1、开始运行
开发Android应用程序需要安装一些Android SDK依赖项,需要安装Android SDK Tools(26.0.1或更高版本)以及适用于 API 21或更高版本的Android SDK Platform。
可以在Android Studio工具栏的Tools菜单中找到SDK Manager来安装SDK。
- 在Android Studio中打开Android项目
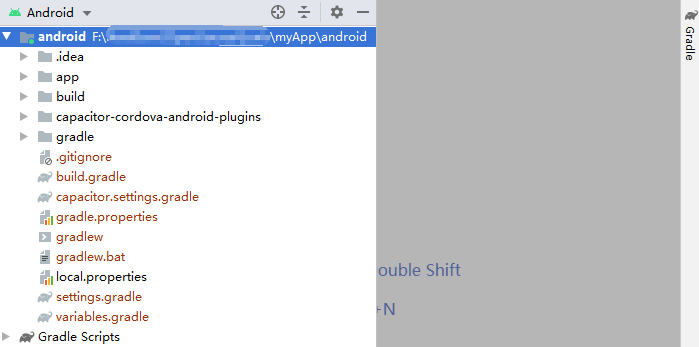
在二中添加完平台后,可以通过npx cap open android命令在Android Studio中打开这个项目:


- 运行应用程序
注意:需要在API 24上使用一个至少是Android 7.0版本的模拟器;模拟器可以在工具栏的Tools菜单中找到AVD Manager来管理模拟器。
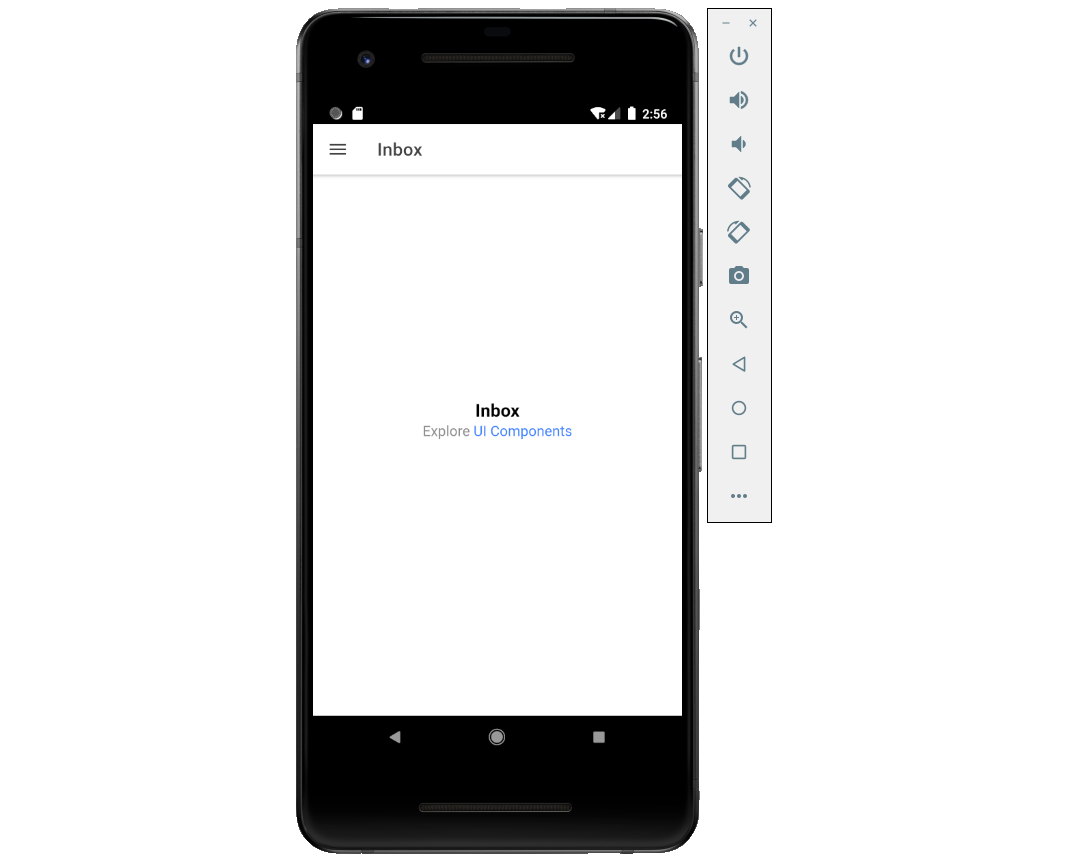
在Android Studio工具栏的Run菜单中可以运行应用程序:
Run -> Run 'app'或Debug 'app'

2、配置
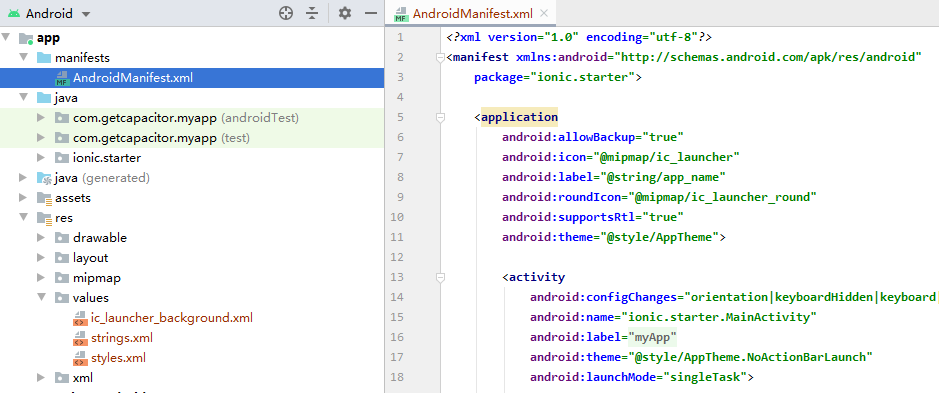
Android应用程序通过修改AndroidManifest.xml来管理权限、设备特性和其他设置。
该文件可以引用res/values/下其他文件的值,为了方便单独地更新它们,引入了styles.xml和strings.xml。

- 更改应用程序ID(App ID)
修改AndroidManifest.xml中的<manifest>标签的package属性:
<manifest package="com.study.myapp">
- 更改应用程序名称(App Name)
修改res/values/strings.xml中app_name的值:
<string name="app_name">MyApp</string>
如果App计划只有一个Activity(main web activity),可能还需要修改Activity的名称以匹配该应用程序:
<string name="title_activity_main">MyApp</string>
- 更改自定义网址
应用程序可以在加载时响应自定义URL,这使得处理深度链接和应用程序交互成为可能。
可以在strings.xml中修改custom_url_scheme的值,建议将其设置为bundle/app id:
<string name="custom_url_scheme">com.study.myapp</string>
上面的配置表示应用程序将使用com.study.myapp://scheme响应URL。
- 设置权限
在Android中,应用程序需要的权限是在AndroidManifest.xml文件中的<manifest>标签里定义的,通常位于文件底部。
下面的例子中添加了网络权限:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.getcapacitor.myapp">
<activity>
<!-- other stuff -->
</activity>
<!-- More stuff -->
<!-- Your permissions -->
<!-- Network API -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
</manifest>
一般来说,使用的插件会要求设置权限,需要将其添加到此文件中。
3、更新Capacitor
有时候需要更新应用程序中使用的Capacitor版本,使用的命令如下:
npm install @capacitor/android@latest
然后在Android Studio的工具栏中点击Sync Project with Gradle Files按钮。
四、问题及处理方式
1、AVD Pixel_2_API_27 is already running
提示信息如下:
AVD Pixel_2_API_27 is already running.
If that is not the case, delete the files at
C:\Users\acer123\.android\avd/Pixel_2_API_27.avd/*.lock
and try again.
按提示信息,将对应目录下的*.lock文件及目录强制删除后重新启动即可;如果此操作还是不成功,可以在AVD Manager中删除此AVD后再新建。
2、failed to initialize HAX: Invalid argument
- 问题
启动模拟器时失败,日志中输出:
Emulator: D:\Document\Android\sdk\emulator\qemu\windows-x86_64\qemu-system-i386.exe: failed to initialize HAX: Invalid argument
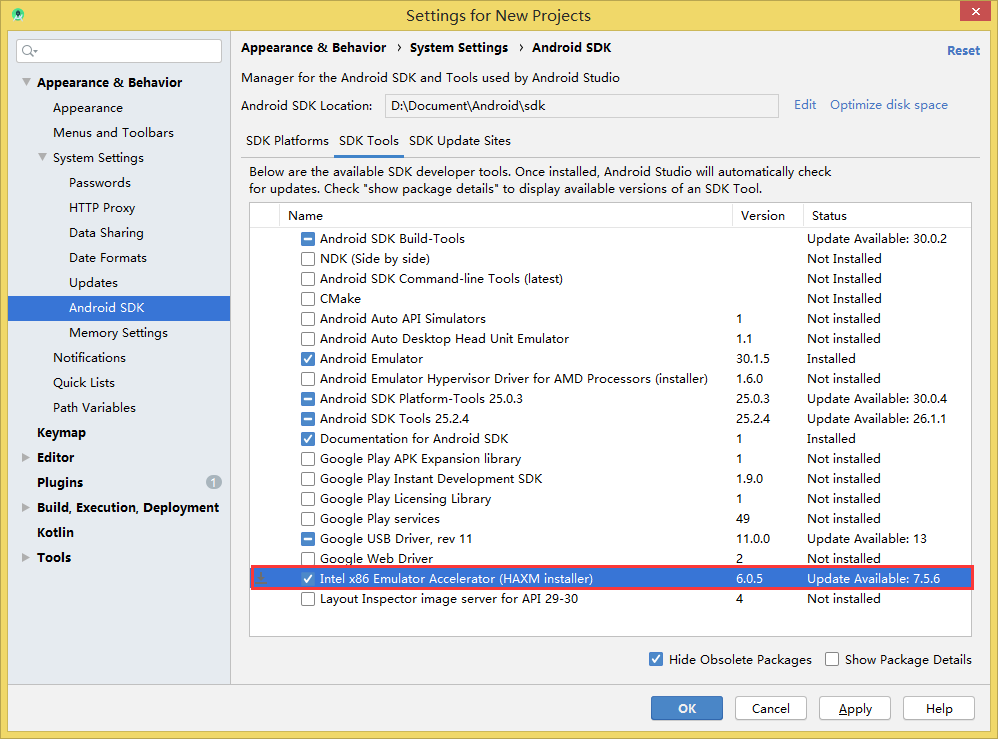
- 解决方式
在SDK Manager的SDK Tools页签中,找到Intel x86 Emulator Accelerator(HAXM installer)并启用: