动态添加SVG元素未显示问题
一、场景介绍
通过将UE给的节点的图标转换为节点的配置文件,然后根据数据库中保存的页面有哪些节点来渲染出节点图形。以下为模拟内容:
- 节点的配置文件
<config>
<defs>
<linearGradient x1="100%" y1="94%" x2="0%" y2="94%" id="linearGradientGreen">
<stop stop-color="#26B175" offset="0%"></stop>
<stop stop-color="#67C91D" offset="100%"></stop>
</linearGradient>
</defs>
<shape width="158" height="68">
<g transform="translate(20, 15)">
<circle id="circle" stroke="#64C822" stroke-width="2" cx="19" cy="19" r="19"/>
<polygon id="triangle" fill="url(#linearGradientGreen)" transform="translate(21, 19) rotate(90) translate(-21, -19)" points="21 11 28 26 13 26"/>
</g>
</shape>
</config>
其中:defs中定义了SVG元素要引用的元素,此元素中的内容同SVG的defs元素;shape中定义了具体图形的样式,它的子节点为UE给的SVG图标的内容,它的属性width和height分别指定了渲染出来的图形的宽和高。
- 前端渲染代码
function createSvg(configStr){
var NS_SVG = 'http://www.w3.org/2000/svg';
var config = new DOMParser().parseFromString(configStr, 'text/xml');
var defs = config.querySelector('defs');
var shape = config.querySelector('shape');
var children = shape.childNodes;
var length = children.length;
var child = null;
var width = shape.getAttribute('width');
var height = shape.getAttribute('height');
var root = document.createElementNS(NS_SVG, 'svg');
var group = document.createElementNS(NS_SVG, 'g');
var rect = document.createElementNS(NS_SVG, 'rect');
group.setAttribute('fill', 'none');
rect.setAttribute('stroke', '#BBBBBB');
rect.setAttribute('x', 0.5);
rect.setAttribute('y', 0.5);
rect.setAttribute('rx', 10);
rect.setAttribute('width', width);
rect.setAttribute('height', height);
root.style.width = '100%';
root.style.height = '100%';
root.style.display = 'block';
group.appendChild(rect);
for(var i = 0; i < length; i++){
child = children[i];
if(child.nodeType !== 3){
group.appendChild(child.cloneNode(true));
}
}
root.appendChild(defs);
root.appendChild(group);
return root;
}
上面的代码接收节点的配置XML字符串,来渲染出一个包含该节点的SVG图形。
二、问题
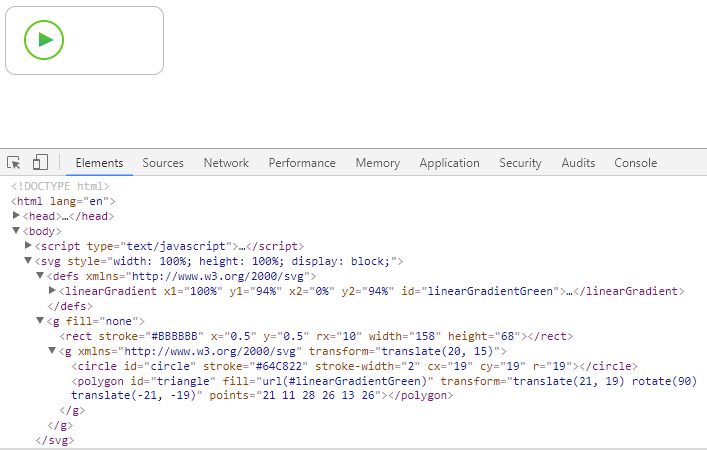
在前端渲染后,节点的图形并未渲染出来,只是渲染了默认的边框,但在前端能看到节点的HTML结构,如下图:

三、解决方法
在节点的XML配置文件中,需要给配置文件中的SVG元素添加命名空间http://www.w3.org/2000/svg:
<defs xmlns="http://www.w3.org/2000/svg">
...
</defs>
<shape width="158" height="68">
<g xmlns="http://www.w3.org/2000/svg" transform="translate(20, 15)">
...
</g>
</shape>
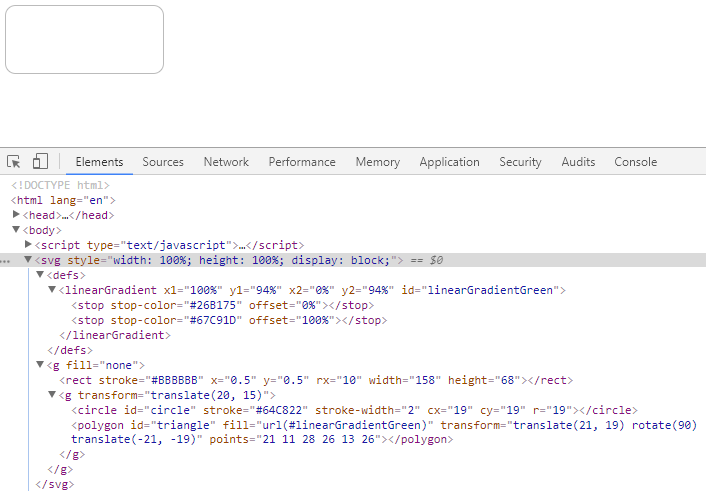
之后就可以看到节点的图形了: