Kramdown语法简介
一、块级元素(Block-level Elements)
1、段落(Paragraphs)
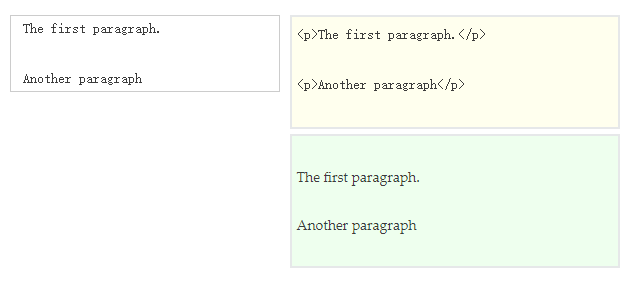
连续的有文本的行被认为是一个段落。

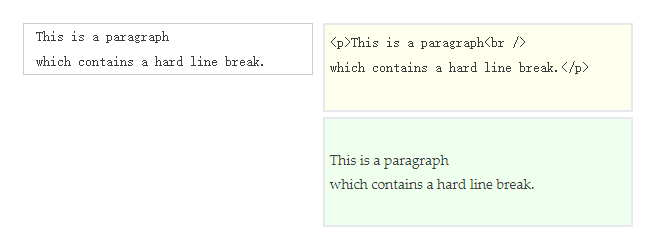
在一个段落中可以通过在一行的末尾添加两个空格( )或两个反斜杠(\\)实现换行。

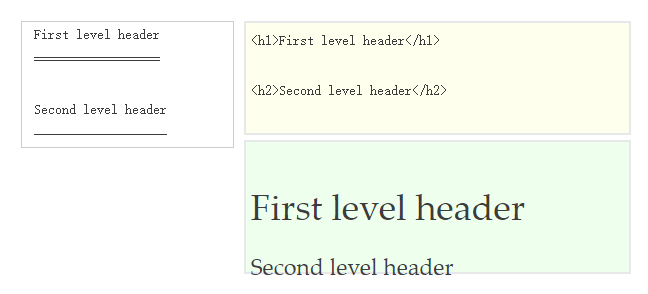
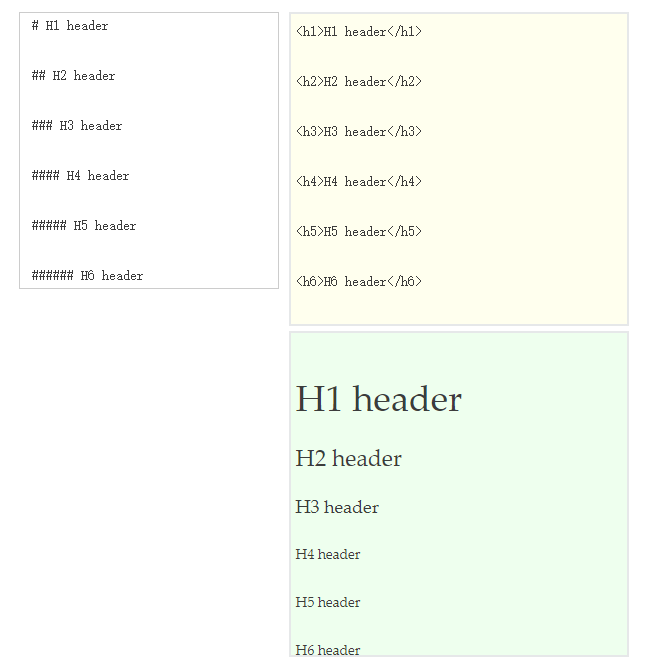
2、标题(Headers)
kramdown支持Setext形式和atx形式的标题。除了文档开头的标题外,其他的标题前面必须要有一个空行。


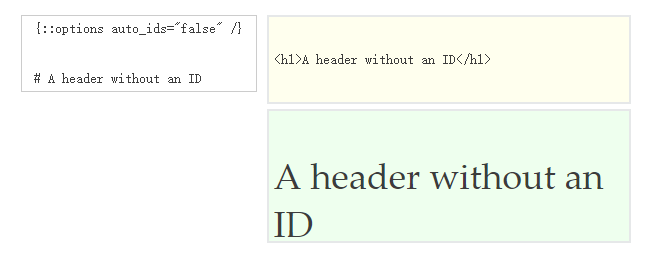
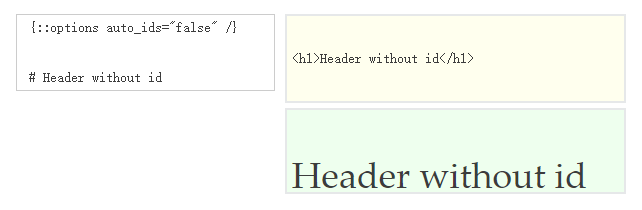
可以通过使用options扩展设置标题不自动生成ID。

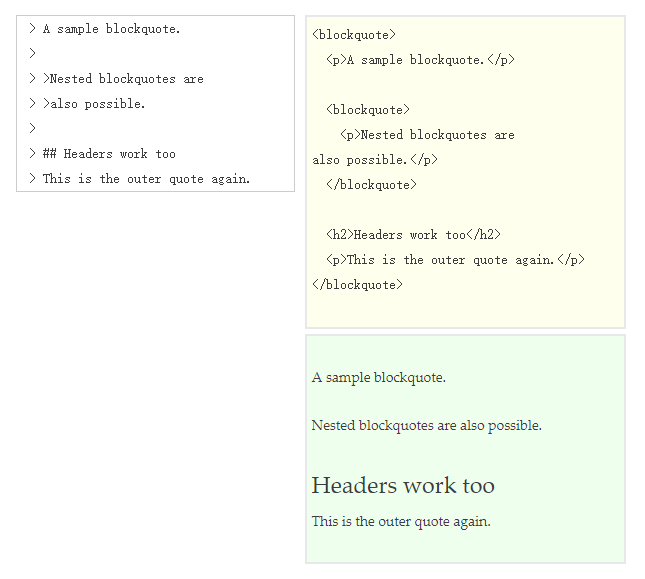
3、区块引用(Blockquotes)
区块引用以 > 开头,后面可以跟一个可选的空格;之后的行如果也是 > 开头,那么它们属于同一个区块引用。在区块引用中可以使用任何 block-level 的元素。

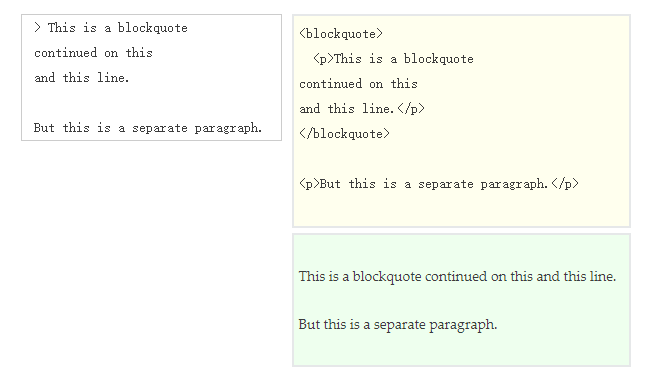
也可以使用一个 > 将多行表示为一个区块引用,只需要保证它们之间没有空行。

4、代码块(Code Blocks)
代码块有两种表示方法。一种是用4个空格或1个制表符(tab)缩进来表示;另一种是用波浪线字符(~~~)作为代码块的分隔符,此种方式中不需要缩进。


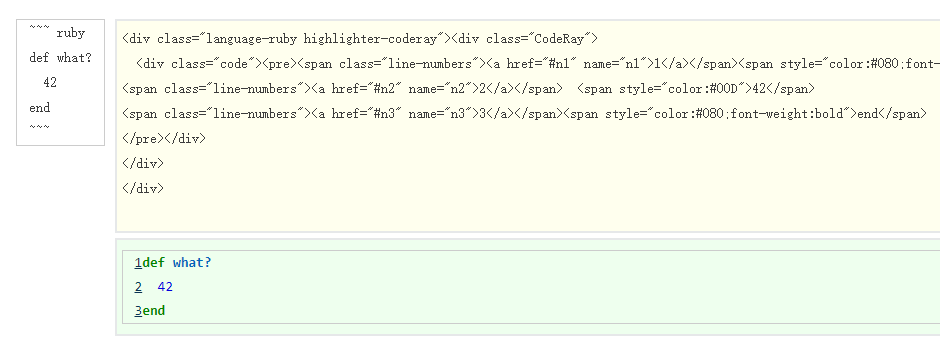
也可以指定代码块中代码的语言:

5、水平线(Horizontal Rules)
水平线使用3个以上的星号(*)、破折号(-)、下划线(_)表示,这些符号之间也可以用空格或制表符分隔。

6、列表(Lists)
kramdown支持有序的和无序的列表。有序列表以 数字加英文句号 开头,后面跟一个空格,然后才是列表项的内容。

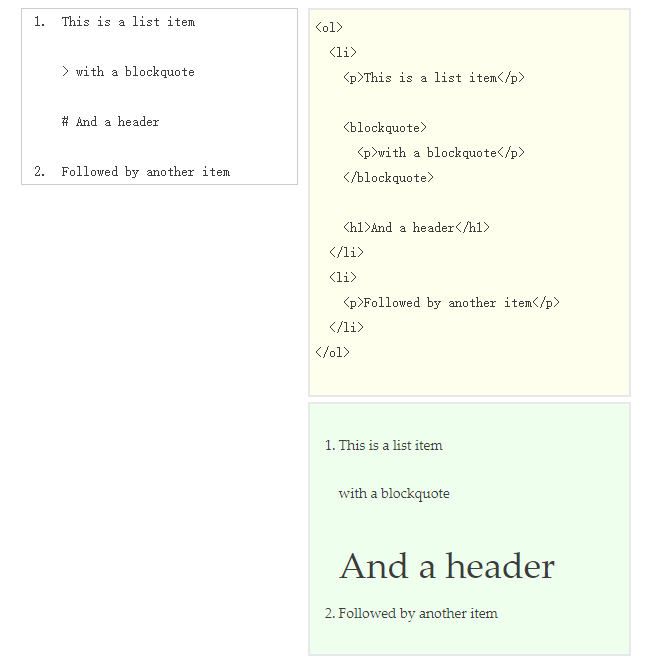
列表项的内容可以由各种块级元素(block-level)组成:

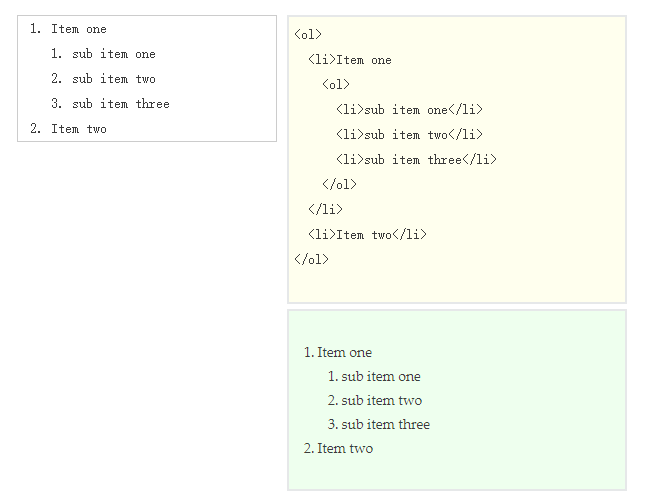
也可以很容易的创建嵌套列表:

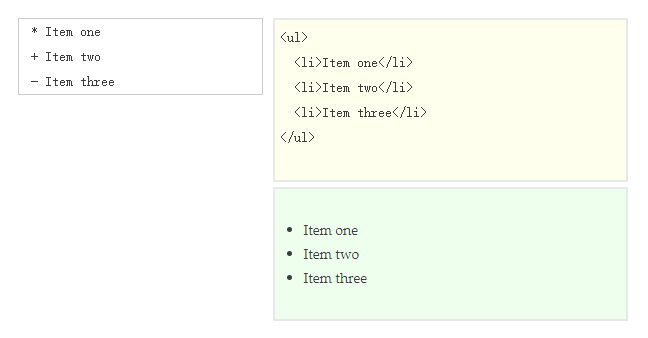
无序列表以星号(*)、破折号(-)、加号(+)(可以混合使用)和一个空格开头。除此之外,其他的规则和有序列表相同。

7、定义列表(Definition Lists)
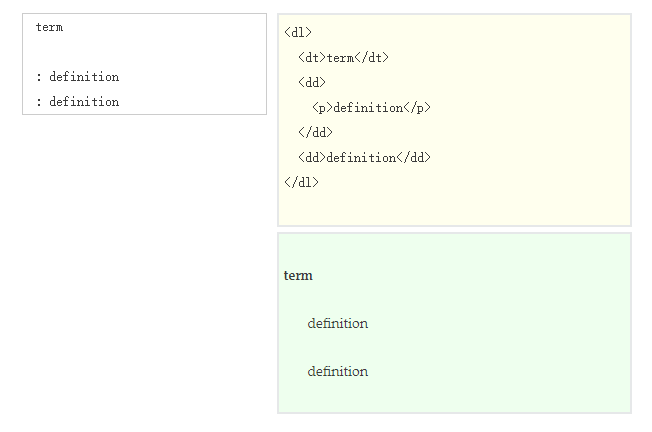
kramdown也支持定义列表,用于将定义与术语相关联。在正常段落后面跟着以冒号开头的行时为定义列表。一个术语可以有许多定义,多个术语可以有相同的定义。

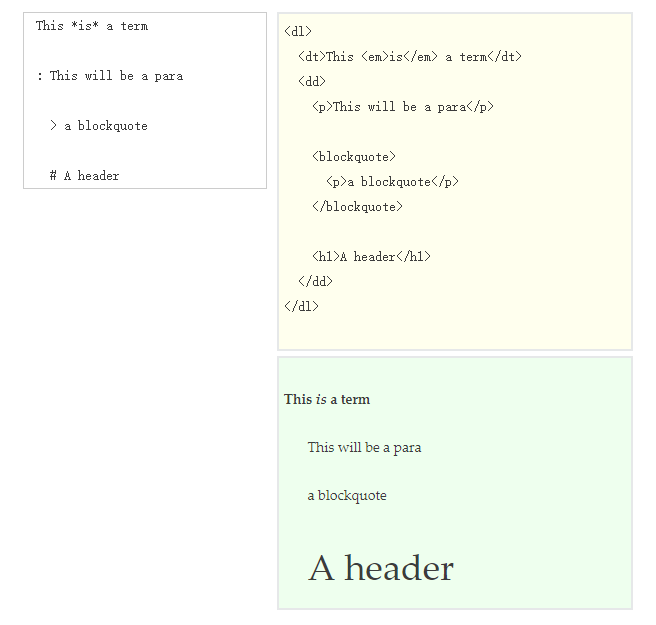
如果在项目定义之前插入一个空行(术语和第一个定义之间只能有一个空行),则会将项目定义包含在一个段落中:

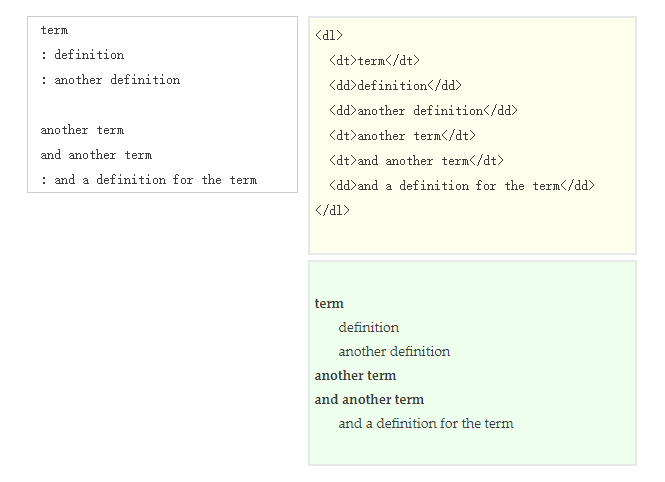
每个术语都可以使用span级元素样式化;只需对定义后面的行使用相同的缩进即可让每个定义都被解析为块级元素:

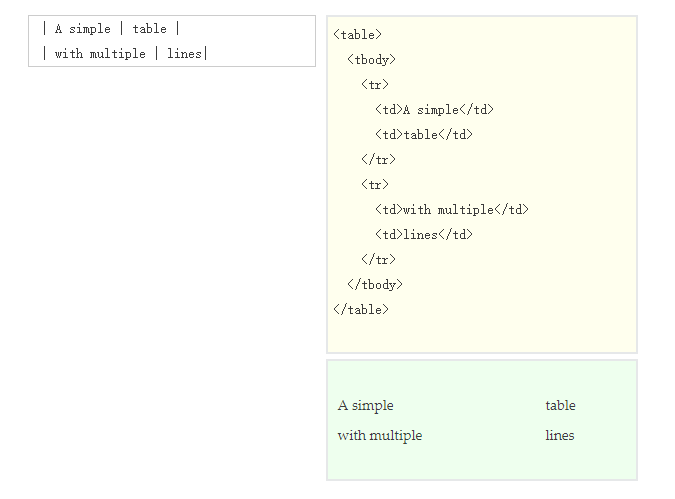
8、表格(Tables)
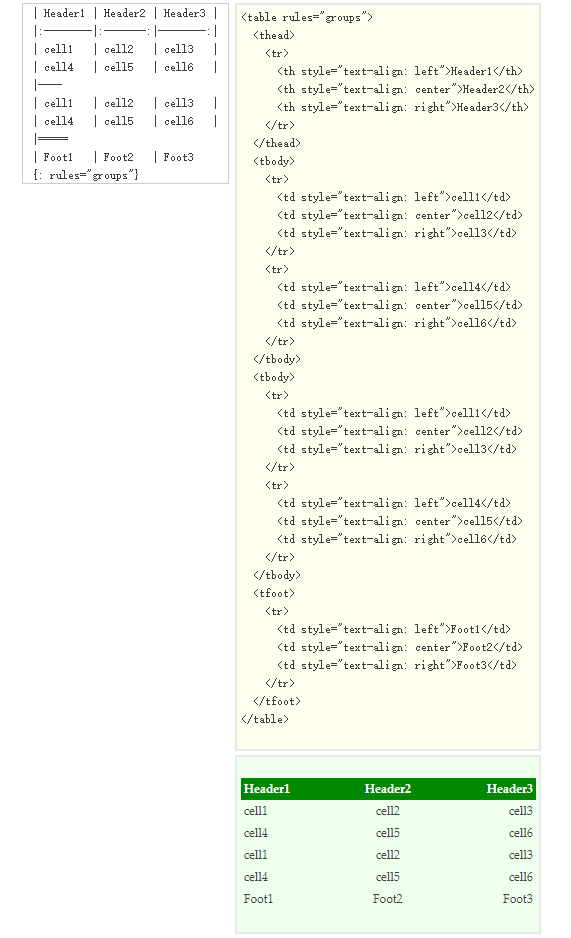
kramdown支持创建简单表格的语法。以管道符(|)开头的行表示表格的行;如果管道符后面跟的是破折号(-),表示创建一个分隔行。分隔行被用来分隔表头(thead)和表体(tbody),也可以将表体(tbody)分为多个部分(tbody tbody tbody …);如果管道符后面跟的是等于号(=),那么它之后的行将属于表格页脚(tfoot)。另外,分隔行(|—)中可以选择设置列的对齐方式,:—表示左对齐,:—:表示居中对齐,—:表示右对齐。


9、HTML元素(HTML elements)
kramdown允许使用块级HTML标签(div,p,pre,…)表示块状内容。但如果设置了 parse_block_html 属性为true,那么HTML标签里的内容也会被kramdown解析为block-level或span-level:

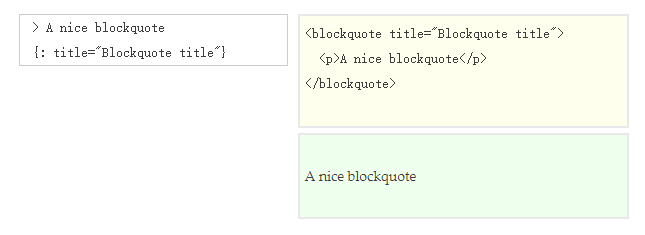
10、属性(Block Attributes)
通过在块级元素后面插入一行以 {: 开头以 } 结尾,中间定义属性来实现给块级元素添加属性。

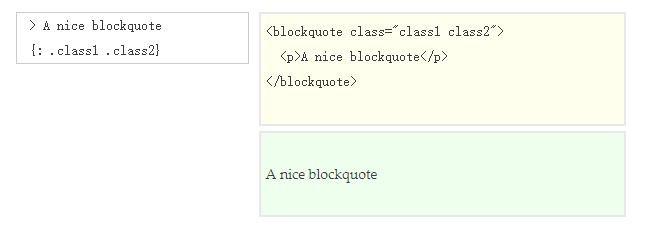
可以给元素设置一个或多个CSS样式类:

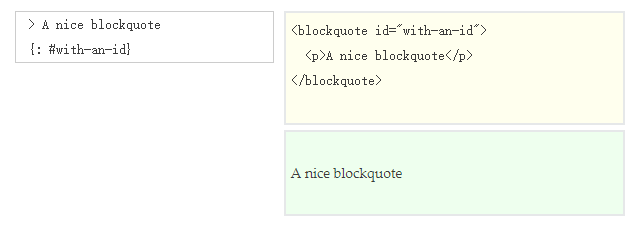
提供一种设置id的简捷方式:

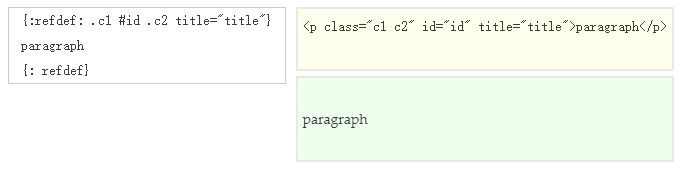
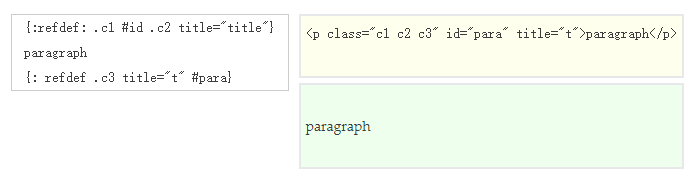
也可以为多个元素定义相同的一组属性,通过引用方式将这些属性定义到需要的元素上:

属性的定义顺序很重要,后面定义的属性会覆盖前面定义的属性:

11、扩展(Extensions)
kramdown使用一个通用的语法提供一些较少使用的功能。扩展语法以 {::Tag} 为起始标签,以 {:/Tag} 为结束标签,结束标签可以简写为 {:/}。

标签属性在起始标签中指定,多个属性间用空格隔开。如果扩展标签不需要标签体,则需要在起始标签结束的大括号前加斜线 {::Tag attribute=”value” /}。

二、行内元素(Span-level Elements)
1、强调(Emphasis)
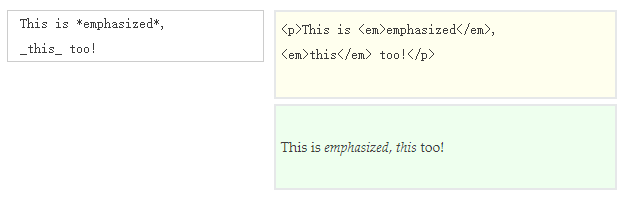
通过在文本两端添加星号(*)或下划线(_)来实现强调:

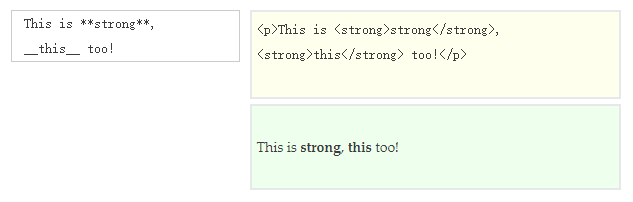
可通过两个星号(**)或下划线(__)实现强列的强调:

2、链接和图象(Links and Images)
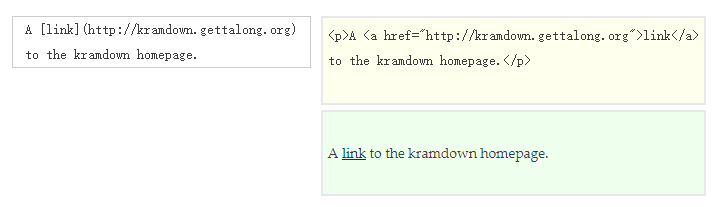
可以通过在方括号中写入链接文字,在其后的圆括号中写入链接地址实现链接的定义:链接文字

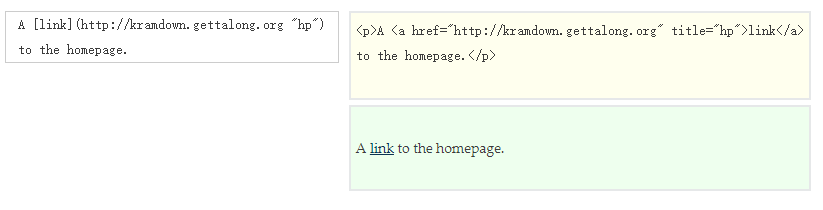
也可以添加链接的标题属性:

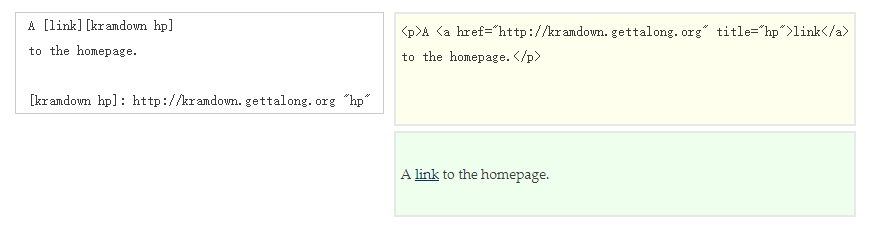
也可以通过引用的方式定义链接:

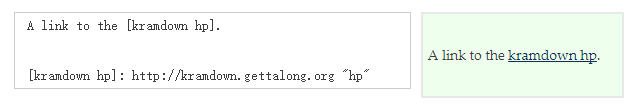
如果链接名称和引用名称相同,可以省略第二组方括号:

图象的创建方式与链接类似,只是在方括号前需要添加一个惊叹号(!):

3、内联代码(Inline code)
可以在文本短语两端添加重音符(`)来标记为代码:

如果需要在代码块中使用重音符(`),那么代码块需要两个或多个重音符作为分隔:

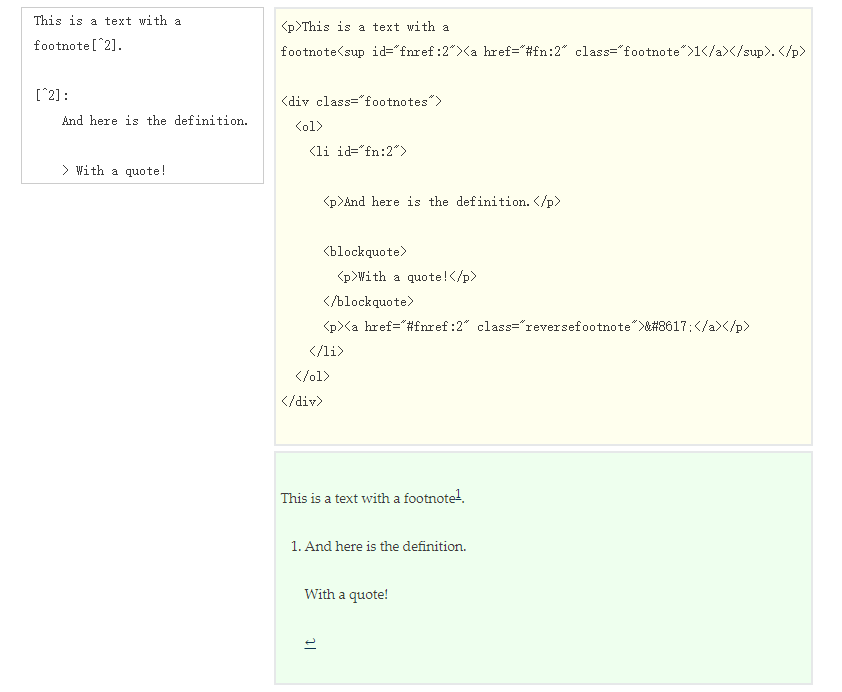
4、脚注(Footnotes)
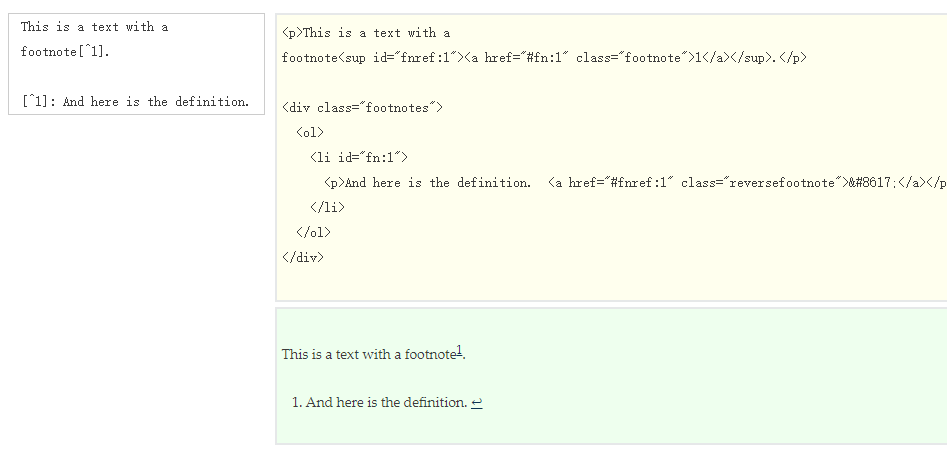
脚注通过在一对方括号中添加一个脱字符号(^)和脚注内容实现:

脚注定义中可以包含任何块级元素,在脚注定义后的以4个空格或1个制表符缩进的行都属于定义的内容:

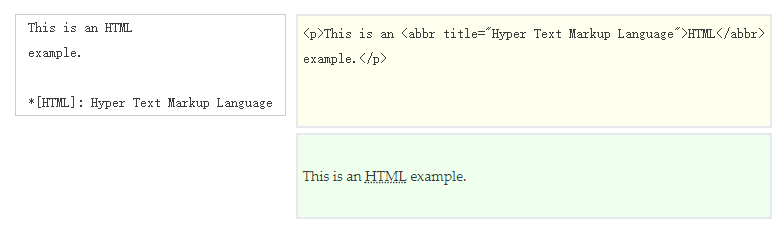
5、缩写(Abbreviations)
缩写只需要按以下格式定义即可: *[缩写]: 完整文字

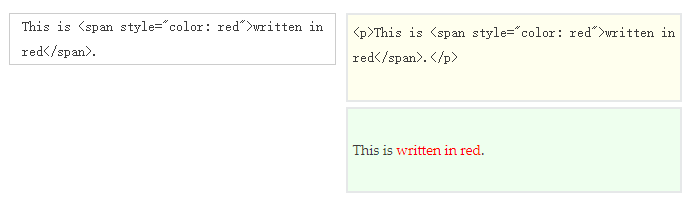
6、HTML元素(HTML Elements)
行内元素中也支持HTML元素:

7、属性(Inline Attributes)
与块级元素属性定义规则相同,只不过行内元素属性必须紧跟着行内元素定义:

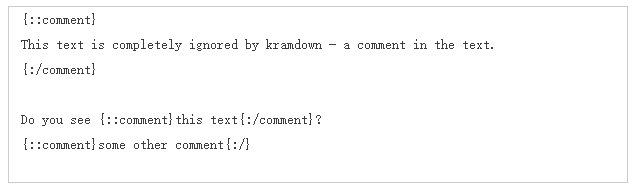
三、扩展
1、注释