jekyll 搜索
一、简介
Simple-Jekyll-Search是一个客户端的轻量化搜索工具,是由Javascript编写的,可以给任何Jekyll博客添加搜索功能。
二、安装
-
npm install simple-jekyll-search -g -
拷贝
dest目录下的simple-jekyll-search.js到jekyll站点
使用npm全局安装后的路径为:
C:\Users\xxx\AppData\Roaming\npm\node_modules\simple-jekyll-search\dest
将此文件夹下的simple-jekyll-search.js或simple-jekyll-search.min.js拷贝到自己站点的js目录下
三、使用
- 创建
search.json
在jekyll站点根目录下创建search.json文件,内容如下:

内容来自:Simple-Jekyll-Search
-
在需要显示搜索的页面增加以下内容:
-
引入
simple-jekyll-search.js<!-- script pointing to jekyll-search.js --> <script src="/assets/js/simple-jekyll-search.min.js"></script> -
添加搜索相关HTML元素
<!-- HTML elements for search --> <div id="search-container"> <input type="text" id="search-input" placeholder="search..."> <ul id="results-container"></ul> </div> -
调用搜索功能JS代码
SimpleJekyllSearch({ searchInput: document.getElementById('search-input'), resultsContainer: document.getElementById('results-container'), json: '/search.json', limit: 20, noResultsText: '没有找到相关内容' }) -
搜索相关样式
#search-container{ text-align: center; min-height: 350px; } #search-input{ height: 20px; padding: 9px 7px; font: 16px arial; border: 1px solid #b8b8b8; border-bottom: 1px solid #ccc; width: 480px; } #search-input:focus{ border-color: #4791FF #4791FF transparent #4791FF; } #results-container{ width: 494px; margin: auto; list-style: none; text-align: left; border: 1px solid #b8b8b8; border-top: none; } #results-container li{ padding: 0 7px; line-height: 35px; }
-
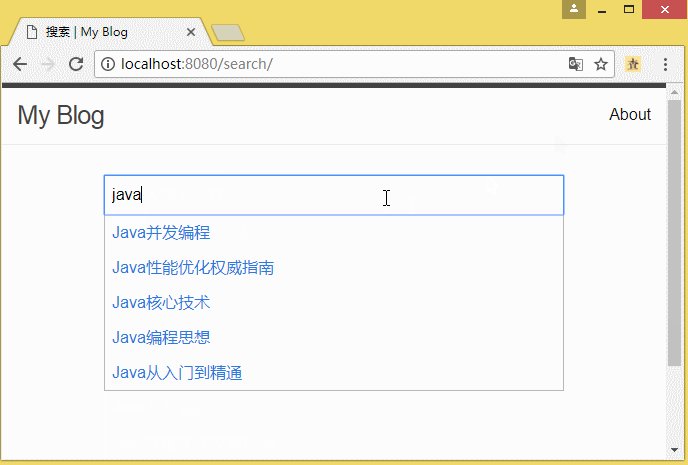
四、效果