jekyll 主题
一、基于gem的主题
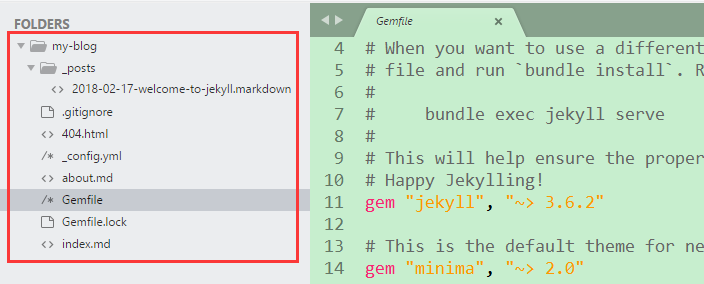
用jekyll new xxx创建的Jekyll站点使用了基于gem的主题Minima,创建的站点目录结构如下:

这种基于gem主题的站点的部分目录(例如:assets、_layouts、_includes和_sass目录)被存放在主题安装的gem目录下。虽然在生成的站点下看不到这些目录,但构建过程中会读取且处理所有必须的目录。
站点目录下的Gemfile和Gemfile.lock文件被用来记录构建站点必须的gems。
基于gem的主题让主题开发者更新主题和使用者使用更新后的主题变得很简单,当主题有更新的时候,主题开发者只需要将更新推送到RubyGems即可,使用者可以通过bundle update <THEME>更新。
二、更换主题
1、原主题

2、新主题
- 修改
Gemfile文件
将 gem "minima", "~> 2.0" 改为 gem "jekyll-sleek"
- 修改
_config.yml文件
将 theme: minima 改为 theme: jekyll-sleek
- 修改
index.md文件
由于该主题没有 home 布局,因此还需要此文件中的layout: home为layout: default
-
执行
bundle安装 -
执行
jekyll server启动服务 -
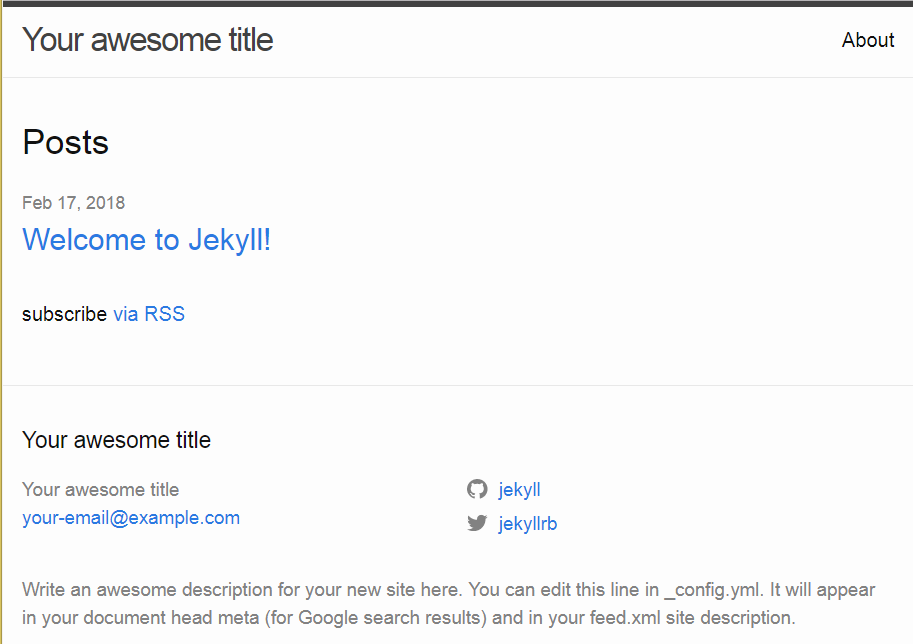
效果

三、覆盖默认主题
- 主题文件位置
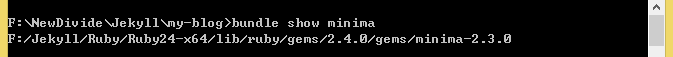
在站点目录下执行bundle show <THEME>显示主题在硬盘中的位置:

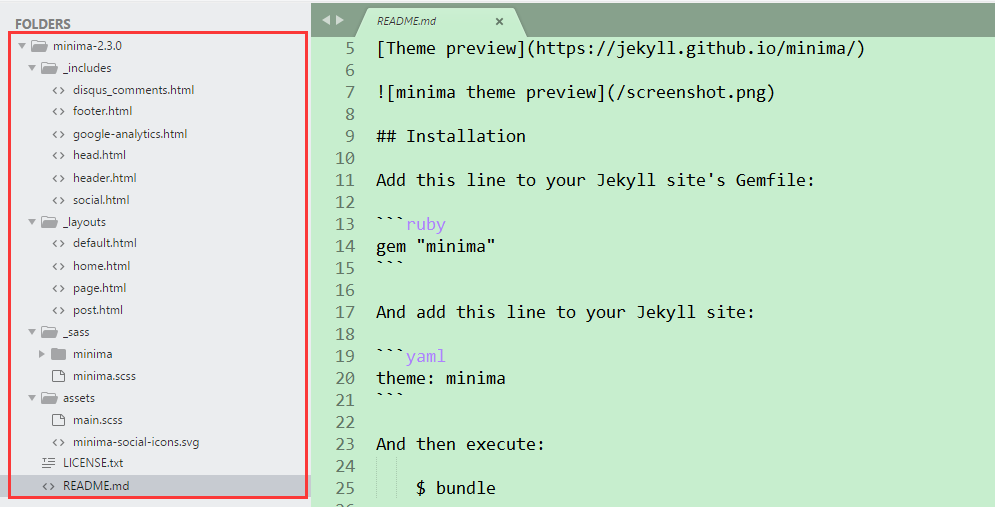
目录结构如下:

- 修改主题指定文件
在站点_layouts或_includes目录下创建和主题文件同目录下同名文件来实现覆盖:
-
样例:
-
在站点下创建
_includes文件夹 -
在
_includes文件夹下创建footer.html文件,内容如下:
<footer class="site-footer h-card"> 这是我修改后的页脚! </footer>- 效果:

-