mxGraph API学习
一、handler
1、mxCellHighlight
高亮显示cell的帮助类
var highlight = new mxCellHighlight(graph, '#ff0000', 2);
highlight.highlight(graph.view.getState(cell)));

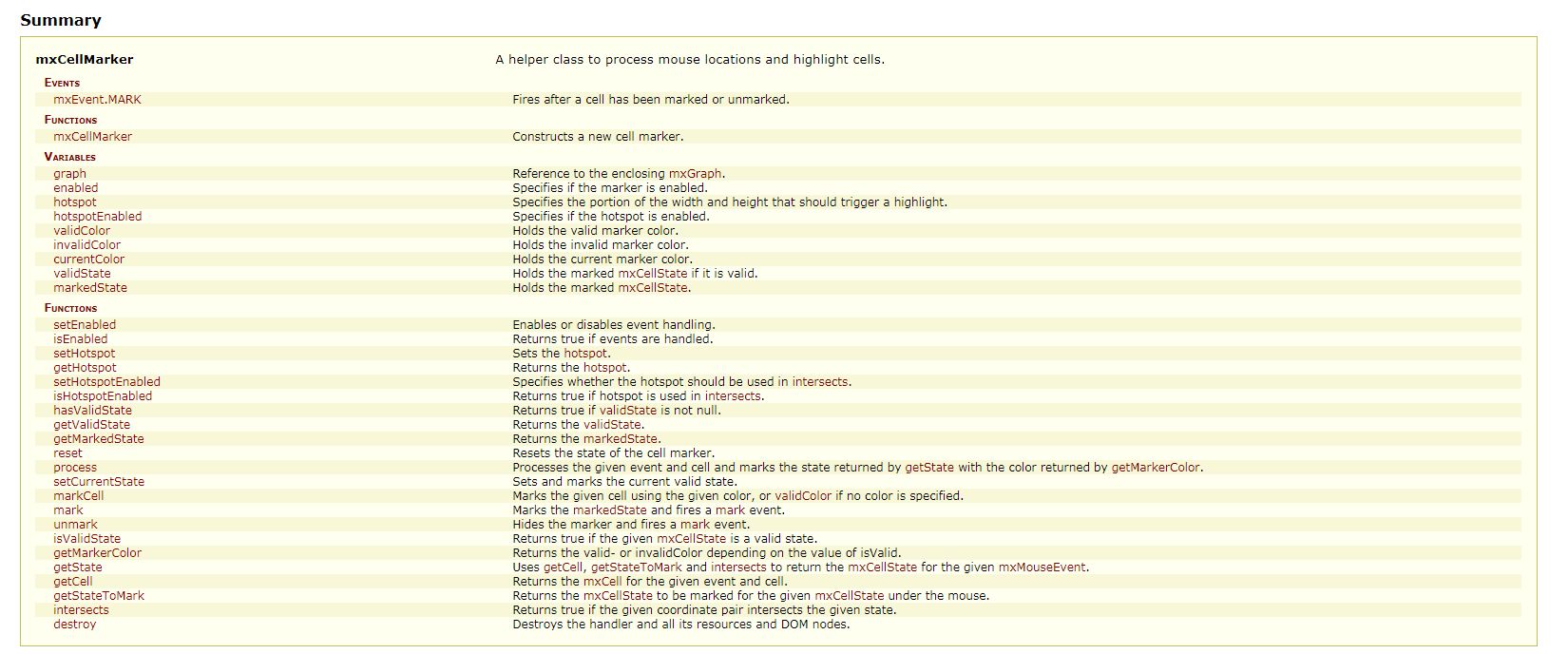
2、mxCellMarker
处理鼠标位置(mouseDown、mouseMove、mouseUp)并且高亮cell的帮助类(this.highlight = new mxCellHighlight();)
var marker = new mxCellMarker(graph);
graph.addMouseListener({
mouseDown: function() {},
mouseMove: function(sender, me)
{
marker.process(me);
},
mouseUp: function() {}
});

3、mxCellTracker
高亮cell的事件处理,继承mxCellMarker。为了检测cell上的dragEnter、dragOver、dragLeave事件,可以使用以下代码:
graph.addMouseListener({
cell: null,
mouseDown: function(sender, me) { },
mouseMove: function(sender, me) {
var tmp = me.getCell();
if (tmp != this.cell) {
if (this.cell != null) {
this.dragLeave(me.getEvent(), this.cell);
}
this.cell = tmp;
if (this.cell != null) {
this.dragEnter(me.getEvent(), this.cell);
}
}
if (this.cell != null) {
this.dragOver(me.getEvent(), this.cell);
}
},
mouseUp: function(sender, me) { },
dragEnter: function(evt, cell){
mxLog.debug('dragEnter', cell.value);
},
dragOver: function(evt, cell){
mxLog.debug('dragOver', cell.value);
},
dragLeave: function(evt, cell) {
mxLog.debug('dragLeave', cell.value);
}
});
![]()
![]()
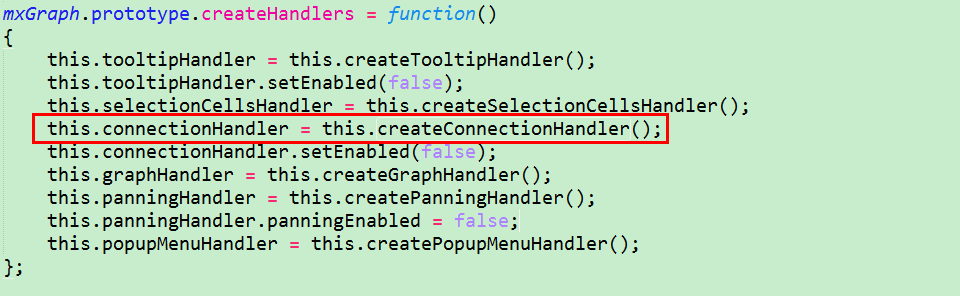
4、mxConnectionHandler
创建新连接的图形事件处理器,此handler内置在mxGraph.connectionHandler中,通过mxGraph.setConnectable启用。

二、View
1、mxCellEditor
- 创建(new)
mxGraph.init --> this.cellEditor = this.createCellEditor();
- 初始化(init)
mxGraph.dblclick --> this.startEditingAtCell() --> this.cellEditor.startEditing ()--> [mxCellEditor]this.init() --> createTextarea and installListeners[blur、keydown、keypress、paste、cut]

2、mxCellOverlay
一般使用小图标实现一个覆盖层,可以处理click事件。它通过mxGraph.addCellOverlay添加,通过mxGraph.removeCellOverlay移除,或者通过mxGraph.removeCellOverlays移除所有的覆盖层。使用mxGraph.getCellOverlays获取cell的所有覆盖层。如果一个cell上有多个覆盖层,那么应该重写每个overlay的getBounds方法防止互相覆盖。

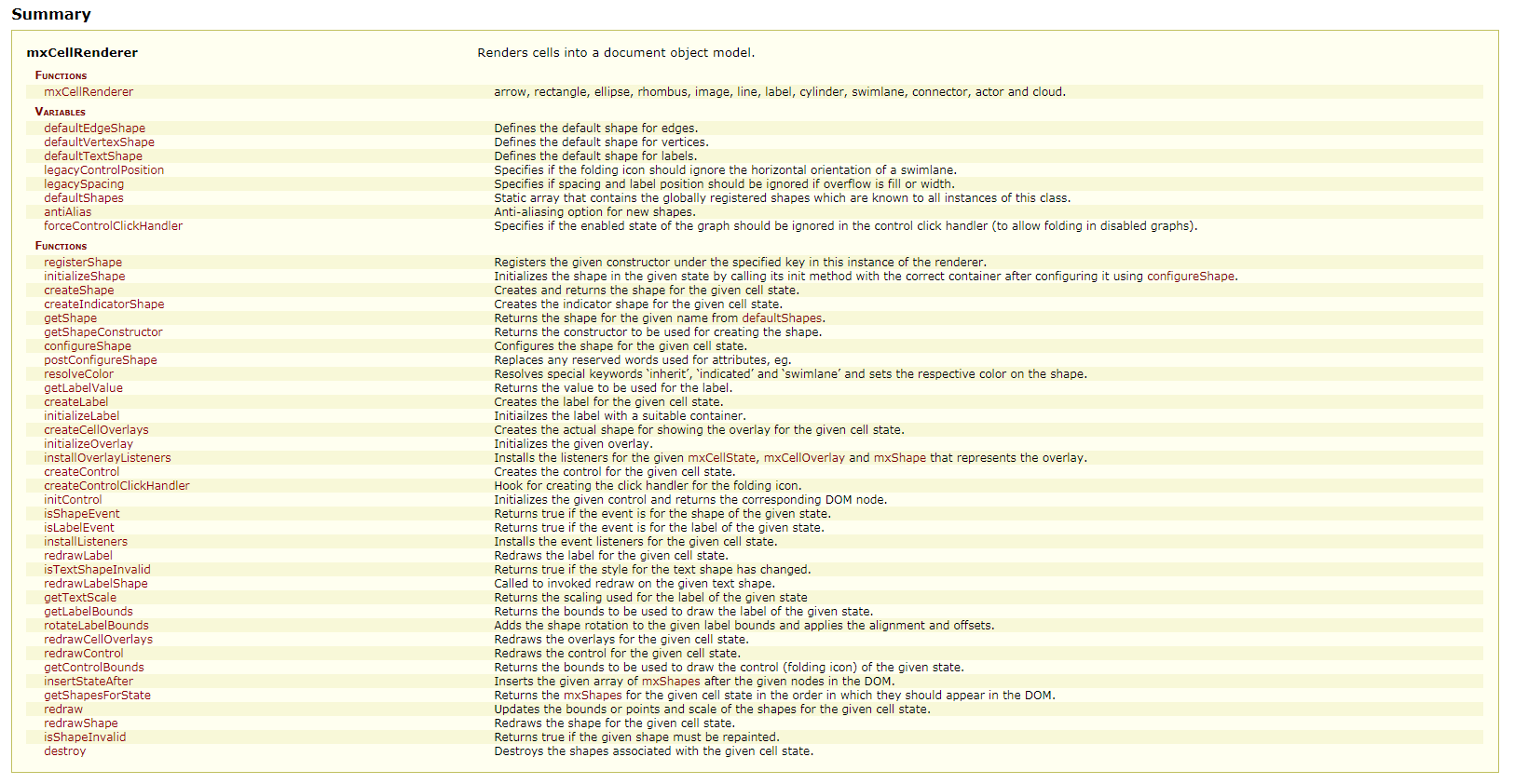
3、mxCellRenderer
cell renderer在dom中渲染cell,defaultShapes属性是图形名称 –– 图形构造函数的全局map。一般情况下,cell renderer负责创建、重绘、销毁cell state关联的shape和label;以及其他的图形对象,即controls和overlays。

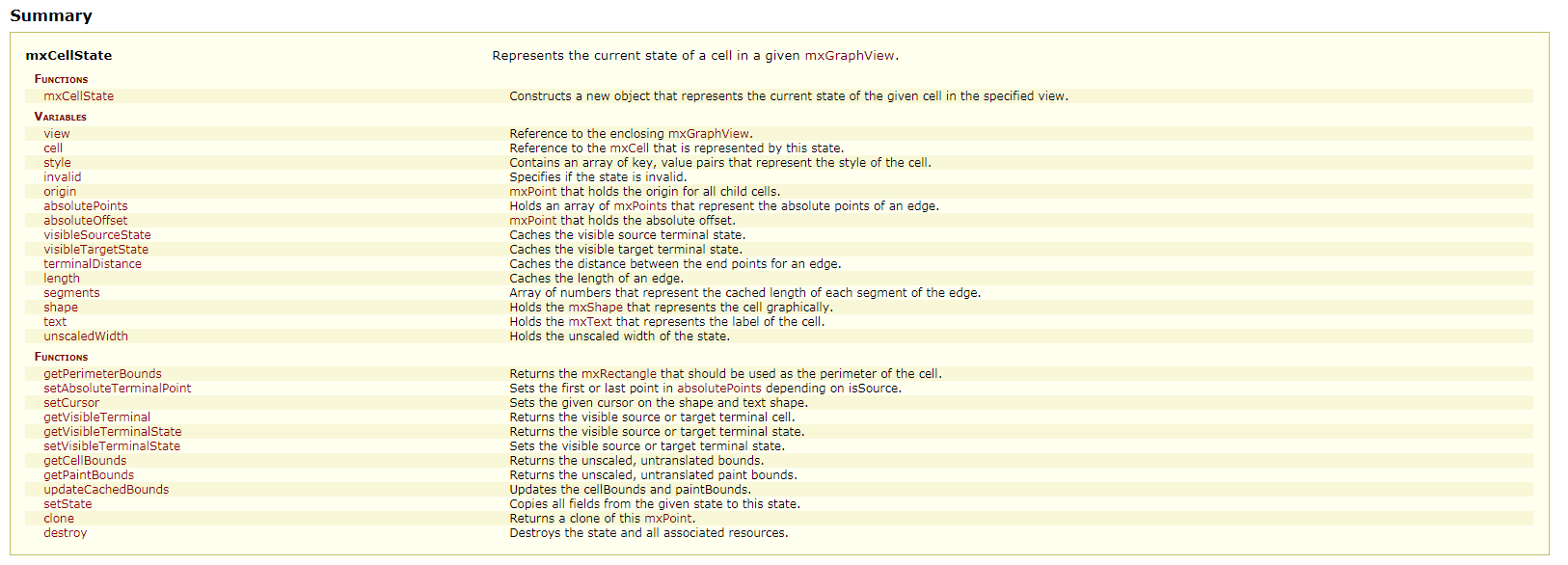
4、mxCellState
描述cell的当前状态,状态被存储在mxGraphView中。对于线来说,它的标签位置存放在absoluteOffset中。

5、mxCellStatePreview
为移动的cells提供一个活动的预览。应该是在使用动画animation的时候使用。(mxMorphing.js graphlayout.html)

6、mxConnectionConstraint
定义一个包含如何连接线的一端到它的终止节点的约束(constraints)对象。

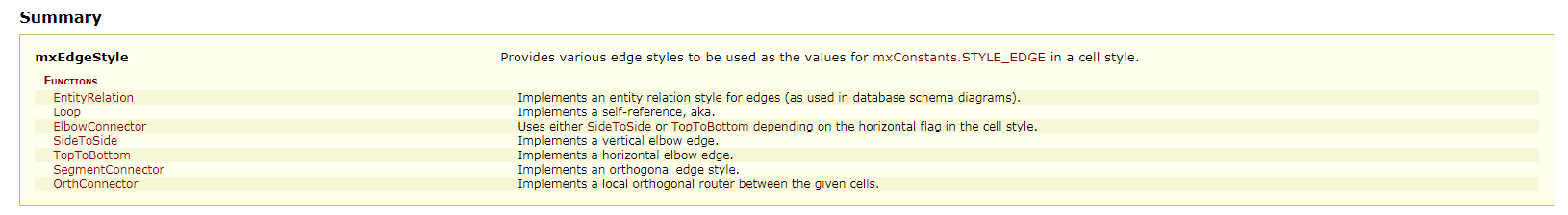
7、mxEdgeStyle
提供各种各样的线的样式供style中的edgeStyle使用。可以通过扩展实现自定义样式。
var style = stylesheet.getDefaultEdgeStyle();
style[mxConstants.STYLE_EDGE] = mxEdgeStyle.ElbowConnector;

8、mxGraph
此包中主要的类,实现了一个浏览器端的图形组件。