Summernote简介
一、简介
1、简介
Summernote是一个基于jQuery的超级简单的可以创建所见即所得编辑器的JavaScript库。
2、特性
-
简单易操作的用户界面
-
交互式的、所见即所得
-
可以粘贴剪贴板中的图像
-
可以很方便的与服务器集成
-
有很多可以一起使用的插件和连接器和插件
二、使用
1、下载
- 下载Summernote
- 下载jQuery和Bootstrap
2、安装
-
使用Bootstrap
官网的例子,使用CDN引入相关文件,使用Bootstrap3:
- HTML
<html lang="en"> <head> <meta charset="UTF-8"> <title>Summernote</title> <link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script> </head> <body> <div id="summernote"><p>Hello Summernote</p></div> <script> $(document).ready(function() { $('#summernote').summernote(); }); </script> </body> </html> -
使用Bootstrap4
如果使用Bootstrap4,还需下载popper.js
- 目录

- HTML
<html> <head> <meta charset="UTF-8"> <title>Summernote Example</title> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/popper.min.js"></script> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap.min.js"></script> <link href="css/summernote-bs4.min.css" rel="stylesheet"> <script src="js/summernote-bs4.min.js"></script> </head> <body> <div id="summernote"><p>Hello Summernote</p></div> <script> $(document).ready(function() { $('#summernote').summernote(); }); </script> </body> </html>或者使用CDN引入相关文件:
<head> <meta charset="UTF-8"> <title>Summernote with Bootstrap 4</title> <script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script> </head>- 运行

-
不使用Bootstrap
可以使用
summernote-lite.js和summernote-lite.css而不用Bootstrap:- 目录

- HTML
<html> <head> <meta charset="UTF-8"> <title>Summernote Example</title> <script src="js/jquery-3.4.1.slim.min.js"></script> <link href="css/summernote-lite.min.css" rel="stylesheet"> <script src="js/summernote-lite.min.js"></script> </head> <body> <div id="summernote"></div> <script> $(document).ready(function() { $('#summernote').summernote({ height: 120, placeholder: 'Hello stand alone ui' }); }); </script> </body> </html>或者使用CDN引入相关文件:
<head> <meta charset="UTF-8"> <title>without bootstrap</title> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script> </head>- 运行

三、基本API
1、初始化
- 使用默认配置
$('#summernote').summernote();
- 添加自定义配置
$('#summernote').summernote({
height: 300,
minHeight: null,
maxHeight: null,
focus: true
});
height:如果设置了高度,内容过多时会出现滚动条; 如果不设置高度,则高度将随内容变化。
2、取值与赋值
- 取值
var markupStr = $('#summernote').summernote('code');
- 赋值
var markupStr = 'hello world';
$('#summernote').summernote('code', markupStr);
3、销毁
$('#summernote').summernote('destroy');
四、样例
1、Air-model
airMode提供了一个没有工具栏的界面,如果要显示弹出式工具栏,需要选择要修改的文本。

2、Bootswatch主题
编辑器样式可以根据Bootstraps主题改变:

- HTML
<div class="container">
<div class="row">
<form class="form-horizontal" action="#">
<div class="form-group">
<label for="select" class="col-lg-2 control-label">Themes</label>
<div class="col-lg-10">
<select class="form-control" id="select">
</select>
</div>
</div>
<div class="form-group">
<label for="textArea" class="col-lg-2 control-label">Textarea</label>
<div class="col-lg-10">
<div id="summernote"></div>
</div>
</div>
</form>
</div>
</div>
- Javascript
var themes = {
"default": "https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css",
"flatly" : "https://bootswatch.com/4/flatly/bootstrap.min.css",
"journal" : "https://bootswatch.com/4/journal/bootstrap.min.css",
"simplex" : "https://bootswatch.com/4/simplex/bootstrap.min.css",
"spacelab" : "https://bootswatch.com/4/spacelab/bootstrap.min.css",
"yeti" : "https://bootswatch.com/4/yeti/bootstrap.min.css"
}
$(function () {
var $themesheet = $('<link href="'+themes['default']+'" rel="stylesheet" />')
$themesheet.appendTo('head');
var options = $.map(themes, function (url, theme) {
return '<option value="' + theme + '">' + theme + '</option>';
}).join('');
$('#select').html(options).on('change', function(){
$themesheet.attr('href', themes[$(this).val()]);
});
$('#summernote').summernote({
tabsize: 4,
height: 100
});
});
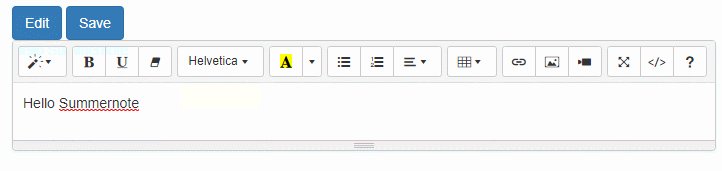
3、点击编辑

- HTML
<button id="edit" class="btn btn-primary" onclick="edit()" type="button">Edit</button>
<button id="save" class="btn btn-primary" onclick="save()" type="button">Save</button>
<div id="summernote"></div>
- Javascript
var editor = $('#summernote');
$(document).ready(function() {
editor.summernote();
});
var edit = function() {
editor.summernote({focus: true});
};
var save = function() {
var markup = editor.summernote('code');
editor.summernote('destroy');
};
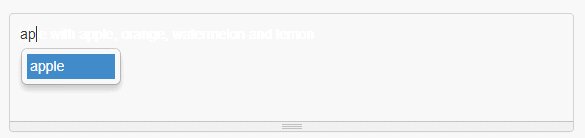
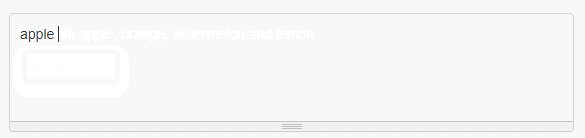
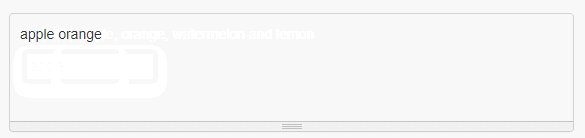
4、文字提示
Summernote支持自动完成功能,可以使用hint配置项自定义提示:

- HTML
<div id="summernote"></div>
- Javascript
$(document).ready(function() {
$('#summernote').summernote({
height: 100,
toolbar: false,
placeholder: 'type with apple, orange, watermelon and lemon',
hint: {
words: ['apple', 'orange', 'watermelon', 'lemon'],
match: /\b(\w{1,})$/,
search: function (keyword, callback) {
callback($.grep(this.words, function (item) {
return item.indexOf(keyword) === 0;
}));
}
}
});
});
-
配置项
- match(必需)
用来检查是否触发自动提示的正则表达式;
- search(必需)
用来传递自动完成项(suggestion items)的回调函数,第一个参数是关键字,第二个参数是回调函数;
- template
建议弹出框中的项目(item)模板,该函数获取item作为参数,并返回字符串;
- content
可以使用此函数来修改插入项的内容,参数为item;
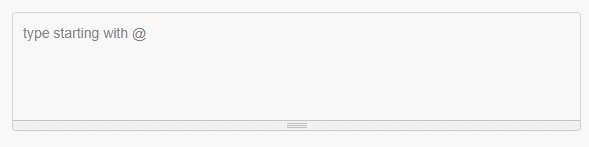
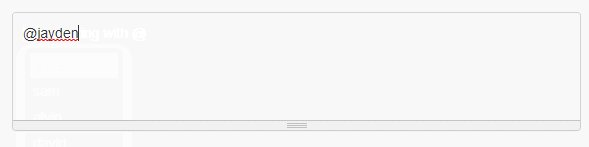
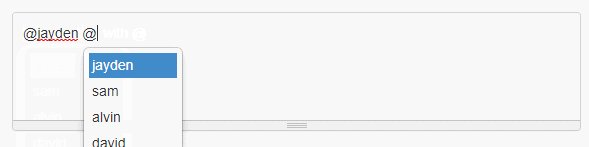
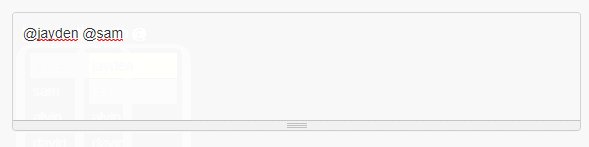
5、提及@的提示

- HTML
<div id="summernote"></div>
- Javascript
$(document).ready(function() {
$('#summernote').summernote({
height: 100,
toolbar: false,
placeholder: 'type starting with @',
hint: {
mentions: ['jayden', 'sam', 'alvin', 'david'],
match: /\B@(\w*)$/,
search: function (keyword, callback) {
callback($.grep(this.mentions, function (item) {
return item.indexOf(keyword) == 0;
}));
},
content: function (item) {
return '@' + item;
}
}
});
});
6、表情符提示
可以使用https://api.github.com/emojis中的表情:

- HTML
<div id="summernote"></div>
- Javascript
$.ajax({
url: 'https://api.github.com/emojis',
async: false
}).then(function(data) {
window.emojis = Object.keys(data);
window.emojiUrls = data;
});
$(document).ready(function() {
$('#summernote').summernote({
height: 100,
toolbar: false,
placeholder: 'type starting with : and any alphabet',
hint: {
match: /:([\-+\w]+)$/,
search: function (keyword, callback) {
callback($.grep(emojis, function (item) {
return item.indexOf(keyword) === 0;
}));
},
template: function (item) {
var content = emojiUrls[item];
return '<img src="' + content + '" width="20" /> :' + item + ':';
},
content: function (item) {
var url = emojiUrls[item];
if (url) {
return $('<img />').attr('src', url).css('width', 20)[0];
}
return '';
}
}
});
});
五、问题及解决办法
1、问题
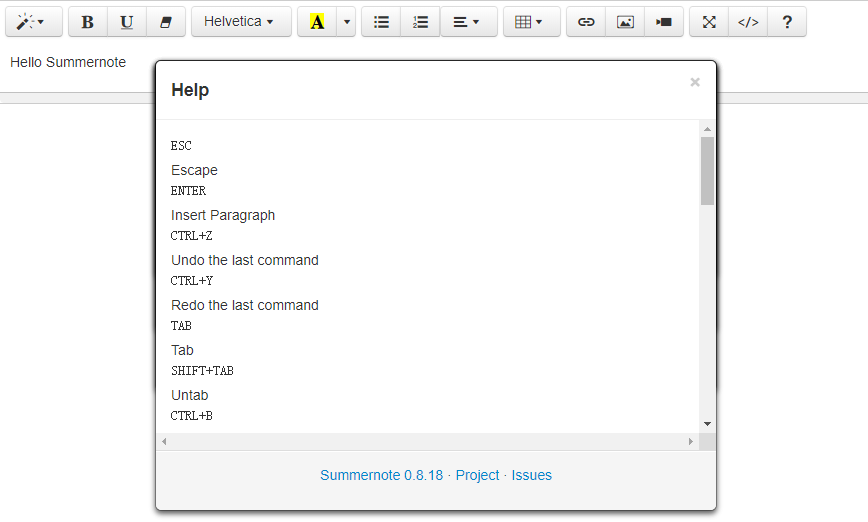
由于项目中已存在bootstrap.css和bootstrap.js,便直接引用了,运行时出现Help的弹窗且无法关闭:

2、解决方法
经推断分析应该是bootstrap.css的问题,重新下载引入后即可。