前端处理XML
最近在使用mxGraph时,看到源码中有对XML的处理,觉得挺好用的,所以记录下来。
一、DOMParser
1、用法
var parser = new DOMParser();
var doc = parser.parseFromString(stringContainingXMLSource, "application/xml");
-
根据给定的MIME类型不同,
parseFromString方法可能返回三种不同类型的文档:-
MIME:
text/xml、application/xml返回XMLDocument
text/xml默认使用us-ascii编码;如果用<?xml version='1.0' encoding='XXX'>指定了编码时,使用application/xml。 -
MIME:
image/svg+xml返回SVGDocument
-
MIME:
text/html返回HTMLDocument
-
2、实例
<books>
<book category="javascript">
<title lang="en">Professional JavaScript for Web Developers</title>
<author>Nicholas C. Zakas</author>
<year>2012</year>
<price>99.00</price>
</book>
<book category="java">
<title lang="en">Thinking in Java</title>
<author>Bruce Eckel</author>
<year>2007</year>
<price>96</price>
</book>
</books>
//xmlStr为上述xml的字符串
var dom = parser.parseFromString(xmlStr, 'text/xml');
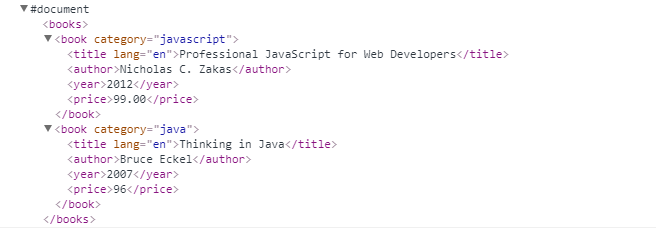
console.log(dom);
//可以对返回的dom使用querySelector等方法
var jsBook = dom.querySelector('book[category="javascript"]');
console.log(jsBook);
上面解析后的dom为:

使用querySelector查询到的结果为:

二、XMLSerializer
1、用法
XMLSerializer可以将DOM文档或节点转换为文本。
var xmlSer = new XMLSerializer();
var str = xmlSer.serializeToString();
2、实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<svg width="40px" height="40px" viewBox="0 0 40 40">
<circle fill="none" stroke="lightgreen" stroke-width="2" cx="20" cy="20" r="18"></circle>
</svg>
<script type="text/javascript">
var xmlSer = new XMLSerializer();
var node = document.querySelector('svg');
var str = xmlSer.serializeToString(node);
console.log(str);
</script>
</body>
</html>
上面的例子中将svg元素转换为字符串输出: