HTML数据属性
一、简介
HTML5提供了一种定义自定义属性的方式(data-*)来定义与元素相关的数据,它允许在所有的HTML元素上嵌入自定义数据属性,并可以通过脚本与HTML之间进行专有数据的交换。
data-*属性允许在标准的语义HTML元素上存储额外的信息,而不需要其他hacks,例如:非标准(额外)属性或Node.setUserData()方法。
二、语法
1、HTML
HTML元素上以data-开头的属性为数据属性。例如:
<article id="xxx" data-tyres="4" data-category="vehicle" data-index-number="12345" onclick="drive(this.dataset.indexNumber)"></article>
上面的例子中在article元素上存储了一些不需要在浏览器上显示的额外信息。
2、JavaScript
- 通过
getAttribute()获取
可以使用之前常用的getAttribute()读取数据属性:
var article = document.querySelector('#xxx');
console.log(article.getAttribute('data-tyres'));//4
console.log(article.getAttribute('data-category'));//vehicle
console.log(article.getAttribute('data-index-number'));//12345
- 通过
dataset获取
可以通过元素的dataset对象获取数据属性,dataset的key为属性名中data-之后的部分,如果这部分中有使用破折号,则需转换成驼峰形式,例如:index-number转换为indexNumber;获取到的属性值为字符串格式。
var article = document.querySelector('#xxx');
console.log(article.dataset.tyres);//4
console.log(typeof article.dataset.tyres);//string
console.log(article.dataset.category);//vehicle
console.log(article.dataset.indexNumber);//12345
3、CSS
也可以使用CSS访问数据属性:
- 通过
content显示出attr()函数取到的值
article::before{
content: attr(data-category);
}
- 在选择器中使用数据属性
article[data-category='vehicle']{
width: 300px;
height: 100px;
border: 1px solid #E5E5E5;
}
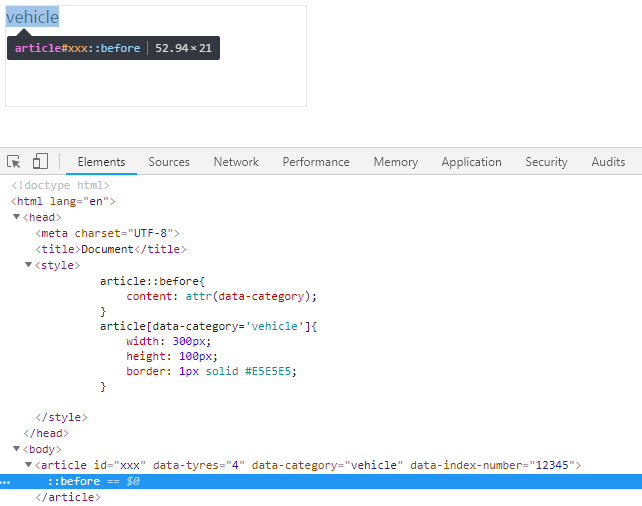
- 示例

4、说明
-
data-*属性命名方式遵循XML名称命名规则,且不能包含大写英文字母 -
不要在
data-*属性中存储需要显示出来的和访问的内容,因为一些辅助技术可能无法访问到它们,另外,爬虫可能不会索引数据属性的值 -
低版本IE不支持数据属性,需要通过
getAttribute()方法来访问 -
与将数据存储在常规JS对象中相比,读取数据属性的性能较差