CSS对齐
对齐:将元素在不改变尺寸的前提下被重新定位到容器的某一边。
1、静态内联元素的对齐
使用text-align在水平方向上将内容对齐。
SELECTOR{
position: static;
text-align: CONSTANT;
}
text-align
值为left、right、center、justify分别表示:左对齐、右对齐、居中对齐和两端对齐。
使用两端对齐时,它的行数必须要大于一行,因为浏览器不会对最后一行采取两端对齐。
line-height
可以设置此值为大于内容高度的值来实现将一行内容垂直居中,原理是因为浏览器会把每行都垂直居中;当内容多于一行时,这种设置就不起作用了。
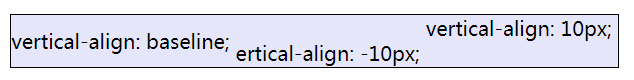
vertical-align: CONSTANT_OR_±VALUE
将内联内容在垂直方向上对齐。由于浏览器会把每一行包裹并垂直居中,因此,内联垂直对齐只是相对于内容中的某一行的。
<p>
<span style="vertical-align: baseline;">vertical-align: baseline;</span>
<span style="vertical-align: -10px;">ertical-align: -10px;</span>
<span style="vertical-align: 10px;">vertical-align: 10px;</span>
</p>

2、静态块状元素的对齐与偏移
设定尺寸的块状元素可以参照它的容器进行水平对齐和偏移。
- 左对齐
SELECTOR{
position: static;
width: +VALUE;
margin-right: auto;
/*从左边开始向右/左偏移*/
margin-left: ±VALUE;
}
- 右对齐
SELECTOR{
position: static;
width: +VALUE;
margin-left: auto;
/*从右边开始向左/右偏移*/
margin-right: ±VALUE;
}
- 居中对齐
SELECTOR{
position: static;
width: +VALUE;
margin-left: auto;
margin-right: auto;
}
3、静态表格的对齐与偏移
表格是唯一一个既能将宽度设置为某个值又能包裹使其内容与宽度一致的元素。因为块状元素不能被包裹至它们的宽度,内联元素不能设定尺寸,除非它们设置为定位或浮动。
表格的对齐与偏移和静态块状元素类似,不同的是表格的width可以不设定尺寸。
SELECTOR{
...
width: AUTO_OR_+VALUE;
...
}
- 拉伸
SELECTOR{
position: static;
width: 100%;
margin-left: 0;
margin-right: 0;
}
4、绝对元素的对齐与偏移
绝对元素可以使用width:+VALUE、height:+VALUE为元素设置尺寸或使用width:auto、height:auto包裹元素。
- 左对齐
SELECTOR{
position: absolute;
left: 0;
right: auto;
/*从左侧偏移*/
margin-left: ±VALUE;
margin-right: auto;
}
- 右对齐
SELECTOR{
position: absolute;
right: 0;
left: auto;
/*从右侧偏移*/
margin-right: ±VALUE;
margin-left: auto;
}
- 顶端对齐
SELECTOR{
position: absolute;
top: 0;
bottom: auto;
/*从顶端偏移*/
margin-top: ±VALUE;
margin-bottom: auto;
}
- 底端对齐
SELECTOR{
position: absolute;
bottom: 0;
top: auto;
/*从底端偏移*/
margin-bottom: ±VALUE;
margin-top: auto;
}
- 水平居中
SELECTOR{
position: absolute;
width: +VALUE;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
}
- 垂直居中
SELECTOR{
position: absolute;
height: +VALUE;
top: 0;
bottom: 0;
margin-top: auto;
margin-bottom: auto;
}
5、外部对齐
外部对齐:把元素放到容器外面与容器对齐。可以通过设置margin将元素移出容器实现外部对齐,为了把块状元素和浮动元素移出左侧,必须把元素的margin-left设置为元素外宽的负值,外宽的值等于内宽加上左右两边的内边距和边框。
- 设定尺寸块状元素左对齐
SELECTOR{
width: +VALUE;
margin-left: -OUTER;
}
- 设定尺寸块状元素右对齐
SELECTOR{
width: +VALUE;
margin-left: 100%;
}
- 设定尺寸浮动元素左对齐
SELECTOR{
float: left;
width: +VALUE;
margin-left: -OUTER;
}
- 设定尺寸浮动元素右对齐
SELECTOR{
float: left;
width: +VALUE;
margin-left: 100%;
}
- 绝对定位元素左对齐
SELECTOR{
position: absolute;
right: 100%;
/*向左或向右偏移*/
margin-right: ±VALUE;
}
- 绝对定位元素右对齐
SELECTOR{
position: absolute;
left: 100%;
/*向右或向左偏移*/
margin-left: ±VALUE;
}
- 绝对定位元素顶部对齐
SELECTOR{
position: absolute;
bottom: 100%;
/*向上或向下偏移*/
margin-bottom: ±VALUE;
}
- 绝对定位元素底端对齐
SELECTOR{
position: absolute;
top: 100%;
/*向下或向上偏移*/
margin-top: ±VALUE;
}
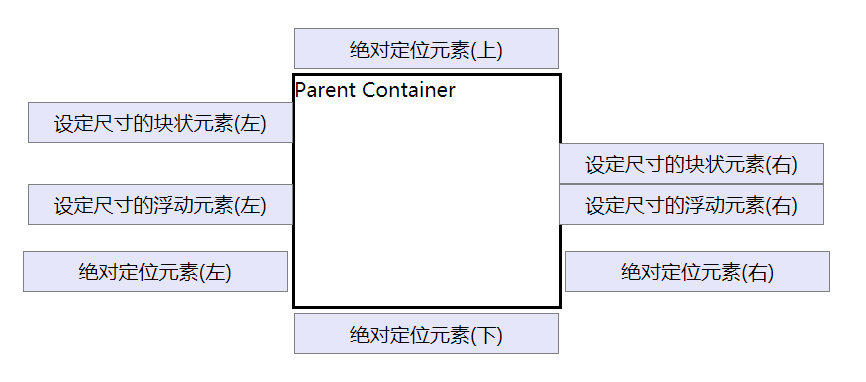
- Example
<div>
Parent Container
<p style="margin-left:-213px;">设定尺寸的块状元素(左)</p>
<p style="margin-left:100%;">设定尺寸的块状元素(右)</p>
<p style="margin-left:-213px;float:left;">设定尺寸的浮动元素(左)</p>
<p style="margin-left:100%;float:left;">设定尺寸的浮动元素(右)</p>
<span> </span>
<p style="position:absolute;right:100%;margin-right:5px;">绝对定位元素(左)</p>
<p style="position:absolute;left:100%;margin-left:5px;">绝对定位元素(右)</p>
<p style="position:absolute;bottom:100%;margin-bottom:5px;">绝对定位元素(上)</p>
<p style="position:absolute;top:100%;margin-top:5px;">绝对定位元素(下)</p>
</div>
div{
position: relative;
height: 185px;
width: 212px;
margin-top: 80px;
margin-left: 250px;
border: 2px solid black;
}
p{
margin: 0;
width:200px;
padding: 5px;
text-align: center;
border: 1px solid gray;
background-color: lavender;
}

参考资料
- 精通CSS与HTML设计模式