盒模型
一、盒模型

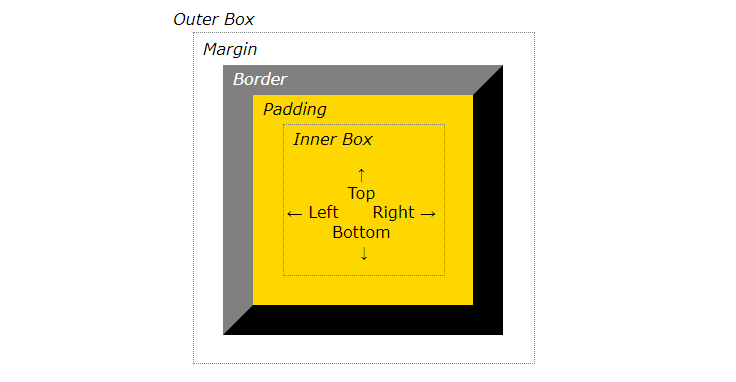
盒模型定义了display、width、height、padding、border、margin、background、overflow、visibility这些属性之间的关系。
- display
使用display属性可以改变浏览器对元素的解析方式。例:
//阻止对元素的解析
SELECTOR{
display: none;
}
//当作内联元素解析
SELECTOR{
display: inline;
}
//当作内联块状元素解析
SELECTOR{
display: inline-block;
}
//当作块状元素解析
SELECTOR{
display: block;
}
//当作列表项解析
SELECTOR{
display: list-item;
}
当把元素作为列表项时,它的父元素必须是块状元素,还需要为项目标识符设置左内边距和左外边距。
- width
设置内盒(Inner Box)的宽度,默认值为auto
- height
设置内盒(Inner Box)的高度,默认值为auto
当width或height值为auto时,浏览器会从外往里计算被拉伸元素的宽和高:用父元素内盒的值减去被拉伸元素的外边距、边框和内边距得到它的内盒尺寸;与之相反,对定义了尺寸和被包裹的元素而言,是从里往外计算的。
- border
设置围绕在内边距(Padding)外的边框,包括:大小、颜色和样式。
border的默认值为none,它不能被设置为负值。
静态块状元素之间的边框是不会被抵消的,内联元素的上下边框会与邻近行相互重叠,除非增大行高为它们腾出足够的空间;内联元素的左右边框只在元素的首尾可见,中间内容的右侧边框和左侧边框是不显示的。
- padding
设置围绕在内盒(Inner Box)外的边距,内边距相对元素背景是透明的(视觉上与元素的背景相同)。
padding的默认值是0,它也不能设置为负值。它和边框一样,内联元素的上下内边距会覆盖邻近行,除非增大行高为它们腾出足够的空间。
- margin
设置围绕在边框(Border)外的边距,外边距相对父元素背景也是透明的(视觉上与父元素背景相同)。
外边距可以为正值也可以为负值,负值会造成元素的重叠;浏览器会抵消邻近块状元素的上下外边距。
margin的默认值为0,它还可以设置为百分比,如果设置为百分比,则是相对它块状容器的尺寸。margin可应用于大多数元素,但它对表格内部元素不起作用,垂直外边距对内联元素不起作用。
- background
设置边框(Border)以内区域的背景颜色及图片等。它可由background-color、background-image、background-repeat、background-position、background-attachment属性合成;每个属性值是不分前后顺序的,各个属性值之间用空格分隔,例:background:none transparent repeat left top scroll。
background-attachment:设置背景图是否随滚动条滚动。// background-position:设置图片的横竖坐标,第一个值为水平坐标,第二个值为竖直坐标;如果设置为百分比,则会把图片定位在整个元素的宽和高的相对位置上(left:width * x%、top:height * y%)。
当为元素设置了background-image时,都应该同时定义一个background-color和相反的color,这样可以保证在图片载入失败时确保文本是清晰可见的。
- overflow
设置当元素内容大于内盒时的处理方式,默认是显示溢出的内容(visible)。
此属性只有当块状元素的尺寸小于它的内容时,才是必需的。
- visibility
设置元素是可见的(visible)还是隐藏(hidden)的。
该属性会隐藏元素但又不影响其他元素在排列中的位置;display: none正好与之相反,它是把元素从所有排列中移除。由于绝对定位元素不在排列队伍中,因此这些元素使用visibility:hidden和display:none效果一样。
SELECTOR{
display: CONSTANT;
overflow: CONSTANT;
visibility: CONSTANT;
width: +VALUE;
height: +VALUE;
padding: +VALUE;
border: +WIDTH STYLE COLOR;
margin: ±VALUE;
background: VALUES;
}
二、内联盒模型
内联盒模型是按内联元素的排列顺序进行解析的,它们按水平从左到右的顺序进行排列(内联格式化环境);当宽度超过它们最近的终端块状祖先的宽度时,会换到新的一行。
width、height和overflow对内联元素不起作用,因为它们总是与内容的宽高一致,但内联元素可以用line-height设置行的高度。
margin-top、margin-bottom对内联元素也不起作用。
SELECTOR{
display: inline;
visibility: CONSTANT;
line-height: +VALUE;
margin: ±VALUE;/*只有margin-left、margin-right的值有效*/
padding: VALUE;
border: +WIDTH STYLE COLOR;
background: VALUES;
}
三、内联块状盒模型
内联块状元素也是按内联排列顺序水平从左到右排列的,与其他内联元素相比,可以通过width和height设置元素的宽高;如果设置width和height为auto,那么会把内联块状元素包裹住;如果设置width为100%,那么它和块状元素是一样的。
margin中的所有属性和overflow对内联块状元素都起作用。
SELECTOR{
display: inline-block;
visibility: CONSTANT;
line-height: +VALUE;
margin: ±VALUE;
padding: VALUE;
border: +WIDTH STYLE COLOR;
background: VALUES;
width: +VALUE;
height: +VALUE;
overflow: VALUE;
}
四、块状盒模型
在块状格式化环境下,块状盒模型是按竖直方向从上到下排列的。
块状元素的宽高可以与它父元素一致、小于父元素宽高或大于父元素宽高。当它的尺寸大于父元素时就会出现溢出。此时可以使用overflow属性处理溢出。
width、height
width的默认值是auto,使元素的宽度与父元素一致;height的默认值也是auto,使元素的高度包裹住它的所有子元素;但无法水平包裹一个块状元素。
-
marginmargin-top、margin-bottom:浏览器会抵消相邻块状元素的顶部和底部外边距。
margin-left、margin-right:控制已设置了固定尺寸的块状元素的水平排列。
如果为某个块状元素设置了width,margin-right:auto;会让该元素排列在其父元素的左侧;margin-left:auto;会让该元素排列在其父元素的右侧;如果margin-left、margin-right都设置为auto,那么块状元素将位于其父元素的中间。
border、padding
border和padding会扩展盒模型的外宽和外高,但如果设置了固定尺寸,它们会调整内盒。
SELECTOR{
display: block;
visibility: CONSTANT;
margin: ±VALUE;
padding: VALUE;
border: +WIDTH STYLE COLOR;
background: VALUES;
width: +VALUE;
height: +VALUE;
overflow: VALUE;
}
五、表格盒模型
表格是一个含有很多单元格的块状盒模型,也位于块状元素的排列中,表格中的单元格按行和列来排列;表格中的单元格没有外边距,表格的border-collapse属性为collapse时表格内边距无效。
width、height
设置表格的宽度和高度,但表格的width、height是指边框外围(Outer Box里面)的宽度/高度。
overflow
不能把overflow应用于表格,因为表格是不能溢出的,只有表格的单元格能溢出。应该给单元格设置overflow:hidden;,以确保固定尺寸的单元格溢出时,在所有浏览器中的显示是一致的。
border-collapse
设置邻近的边框是否合并
table-layout
设置表格是固定大小(fixed)还是随内容而变动(auto)
SELECTOR{
display: table;
visibility: CONSTANT;
margin: ±VALUE;
padding: VALUE;/*某些情况下无效*/
border: +WIDTH STYLE COLOR;
background: VALUES;
width: +VALUE;
height: +VALUE;
border-collapse: CONSTANT;
table-layout: CONSTANT;
}
六、绝对定位盒模型
绝对定位元素从正常元素的排列顺序中脱离了,它是相对于最近的定位祖先来定位或固定于视窗的某个位置,它不会影响其他盒模型的位置;任何元素都可以绝对定位。
z-index
控制定位元素的叠放顺序
left right top bottom与width height
可以用left、right、top、bottom来定位元素,它们的默认值为auto;如果不设置这些属性,绝对盒模型的位置和它在排列顺序中的位置一致。
如果width为auto,left和right也为auto时,盒模型是被包裹的;
如果width为auto,left和right是0或其他固定值时,盒模型会被拉伸;
如果width为固定值,left和right其中之一是auto时,盒模型会向另一侧偏离。
height与top、bottom的关系和width与left、right的关系类似。
height:auto且top和bottom为固定值时,绝对定位盒模型被拉伸,这是竖直拉伸盒模型的最好方法。
border padding
border和padding会缩小已位伸的绝对定位盒模型的内盒;
border和padding会扩展固定尺寸的绝对定位盒模型的外盒,并将其移向容器的中心。
SELECTOR{
position: ABSOLUTE_OR_FIXED;
z-index: +VALUE;
left: ±VALUE;
right: ±VALUE;
top: ±VALUE;
bottom: ±VALUE;
overflow: CONSTANT;
visibility: CONSTANT;
margin: ±VALUE;
padding: VALUE;
border: +WIDTH STYLE COLOR;
background: VALUES;
width: +VALUE;
height: +VALUE;
}
七、浮动盒模型
给任何元素设置float属性会让该元素浮动起来,浮动元素也脱离了正常的元素排列,被置于邻近块状元素的边框和背景之上。这会缩小浮动元素的父元素,当所有子元素都浮动时,父元素便在视觉上消失了。
浮动元素脱离了原来的排列队伍,它会使排列中邻近的内容朝某个方向缩进。左浮动会让邻近的内容向右缩进,右浮动会让邻近的内容向左缩进。
浮动元素是在原来的位置上垂直定位的,它在父元素的内边距里是从左或从右水平定位的。如果浮动元素不能紧邻它的上一个浮动元素,那么它会挪动到下方。
浮动元素的精确位置是不能事先定义的;浮动元素的外边距是不会相互抵消的。
width height
width为auto时,浮动元素的宽度和该元素中最长行的宽度一致;
height为auto时,浮动元素的高度和其子元素的高度一致。
border padding
border和padding增大了浮动元素的外盒尺寸。
SELECTOR{
float: LEFT_OR_RIGHT;
overflow: CONSTANT;
visibility: CONSTANT;
margin: ±VALUE;
padding: VALUE;
border: +WIDTH STYLE COLOR;
background: VALUES;
width: +VALUE;
height: +VALUE;
z-index: +VALUE;
}
参考资料
- 精通CSS与HTML设计模式