HTML元素与结构
一、HTML元素
1、块状元素
-
结构化块状元素
<ol>、 <ul>、 <dl>、 <table>、 <thead>、 <tbody>、 <tfoot>、 <tr>、 <colgroup>、 <col> -
多目标(内容)块状元素
<div>、 <li>、 <form>、 <td>、 <th>、 <dd>、 <noscript>多目标块状元素以结构化方式使用时,就拥有结构化的内涵;以终端方式使用时,就拥有语义化的内涵。
多目标块状元素既可以包含块状元素,也可以包含内容,但是不能同时包含两种。 -
终端块状元素
<h1>、 <p>、 <blockquote>、 <caption>、 <address>、 <dt>
块状元素不应该作为内联元素和文本的兄弟元素,这种被称为混合内容。当浏览器遇到混合内容时,会给内容套一层匿名容器。
2、内联元素
-
语义
-
重要性
<span>、 <em>、 <strong>这三种语义化内联元素用于定义内容的相对重要性,它们定义的内容的重要性依次增大。搜索引擎使用
<em> <strong>对内容进行排序。 -
短语
<a>、 <cite>、 <code>、 <kbd>、 <samp>、 <var> -
单词
<acronym>、 <abbr>、 <dfn> -
字符
<sub>、 <sup>
-
-
排列顺序
<br>、 <bdo><bdo>可改变内容排列方向。 -
内联块状
-
可替代元素
<img>、 <object>、 <embed>、 <iframe>可替代元素可用对象进行替代。
-
表单控制元素
<input>、 <textarea>、 <select>、 <buton>、 <label>
-
HTML为每个语义化的内联元素赋予了默认的样式:<span>没有默认样式和任何含义,可以用于任何目的;<strong>默认是粗体显示;<em>、<dfn>、<cite>、<var>默认是斜体;<code>、<kbd>、<samp>默认为等宽字体;<a>、<acronym>、<abbr>默认有下划线样式。
二、HTML结构
HTML
内容:<head> <body>
-
<head>内容:
<title> <meta> <link> <object> <script> <style> -
<body>-
<noscript>内容:内联元素或块状元素
-
<div>内容:内联元素或块状元素
-
<h1>~<h6>内容:内联元素
-
<p>内容:内联元素
-
<ol>或<ul>内容:
<li> -
<dl>内容:
<dd> <dt>-
<dd>内容:内联元素或块状元素
-
<dt>内容:内联元素
-
-
<table>内容:
<caption> <colgroup> <thead> <tbody> <tfoot> -
<caption>内容:内联元素
-
<colgroup>内容:
<col>-
<col>无内容
-
-
<thead>内容:
<tr> -
<tbody>内容:
<tr>-
<tr>内容:
<th><td> -
<th>或<td>内容:内联元素或块状元素
-
-
<tfoot>内容:
<tr> -
<form>内容:内联元素和除
<form>外的块状元素-
<label>内容:除
<label>外的内联元素 -
<input>无内容
-
<textarea>内容:文本
-
<select>内容:
<optgroup>或<option>-
<optgroup>内容:
<option> -
<option>文本
-
-
<button>内容:内联元素或块状元素(除
<a> <form>和控制元素外)
-
-
<address>内容:内联元素
-
<a>内容:除
<a>外的内联元素 -
<img>无内容
-
<map>内容:
<area> -
<object>内容:
<param>、内联元素或块状元素 -
<param>无内容
-
<br>无内容
-
三、其他说明
1、HTML标签
-
HTML标签不区分大小写
-
HTML中必须是空的元素
<meta>、<link>、<base>、<br>、<hr>、<area>、<img>、<param>、<input>、<option>、<col>这些元素禁止使用结束标签。 -
<!DOCTYPE>必须是HTML文档的第一项且每个文档只能有一个
2、link
-
通过
<link rel="stylesheet"/>引入样式表文件 -
通过
<link rel="alternate stylesheet"/>为用户提供替换样式表
<link href="default.css" rel="stylesheet" type="text/css" title="Default Style">
<link href="fancy.css" rel="alternate stylesheet" type="text/css" title="Fancy">
<link href="basic.css" rel="alternate stylesheet" type="text/css" title="Basic">
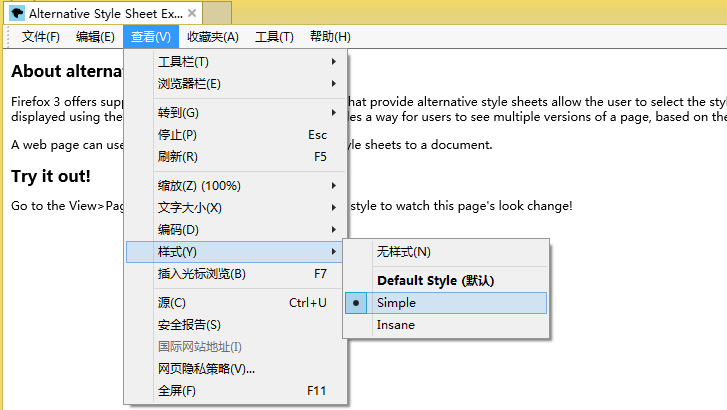
上面的例子中提供了三种样式供用户选择中,在IE浏览器中可以通过菜单栏中的查看 > 样式菜单切换样式

3、条件样式表
可以使用IE的条件注释来为IE浏览器引入特殊的样式表,条件注释一般放在<head>中其他样式表的后面以覆盖前面的样式
<!--[if lte IE 6]>
<link rel="stylesheet" href="ie6.css" media="all" type="text/css" />
<![endif]-->
<!--[if gt IE 6]>
<link rel="stylesheet" href="ie.css" media="all" type="text/css" />
<![endif]-->
如果是比较是否等于,则可以省略运算符,例:<!--[if IE 8]>
参考资料
- 精通CSS与HTML设计模式