HTML5
一、文档类型(Doctype)
1、浏览器模式
- Quirks模式
在此模式中,浏览器为了使很早之前编写的网页能够正常展现而违反了Web格式规范
- 标准模式
在此模式中,浏览器尽可能按标准规范渲染页面
2、DOCTYPE
- HTML4
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- HTML5
HTML5的DOCTYPE更简洁,而且可以触发所有现代浏览器的标准模式。
```html
<!DOCTYPE html>
```
DOCTYPE必须位于HTML文件的第一行;如果没有指明DOCTYPE,浏览器会以quirks模式渲染页面。
二、html标签
<html lang="en">
<html>元素是HTML页面的根元素;由于HTML5的元素都是具有http://www.w3.org/1999/xhtml命名空间的,因此不用再显式书写。
lang属性定义了HTML页面所用的语种,它的值必须是一个有效的BCP 47语言标签(language tag)或者是空字符串,如果是空字符串,表示所用的语言是未知的。
三、head标签
<head>元素中包含关于网页本身的信息。
1、字符编码
- HMTL4
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
- HTML5
<meta charset="utf-8"/>
字符编码为用户在屏幕上看到的东西和电脑中实际存储的东西之间提供了一种映射。
HTTP头信息:Content-Type: text/html; charset="utf-8"会覆盖<meta>标签的作用。
2、链接
HTML5的链接关系link分为两种:
-
加强当前文档的资源
例如:
<link rel="stylesheet" href="xxx.css"/>type(
type="text/css")属性可省略。 -
指向其他文档的超链接
<link type="application/atom+xml" rel="alternate" href="http://localhost:4000/feed.xml" title="My Blog">上面使用了
alternate的链接关系,type属性值为:Atom XML聚合格式(也可以为RSS类型),由此开启”聚合内容自动发现机制”。
3、其他链接关系
-
rel="icon":<link rel="shortcut icon" href="/favicon.ico">所有主流浏览器都支持这个用法,它们会将页面与指定的小图标关联,通常是在地址栏中的网址前面或浏览器标签上用到。
-
rel="noreferrer"表示点击这个链接时不会泄漏referrer信息。
-
rel="prefetch"预先加载并缓存指定的资源
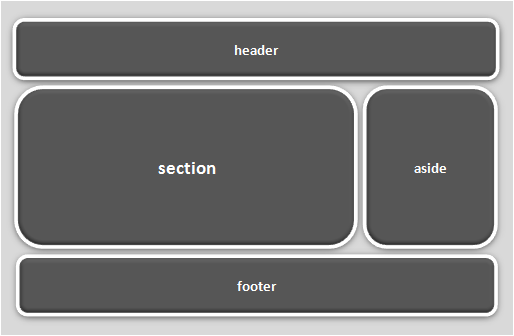
四、HTML5中新增的语义元素

1、hgroup
代表”段落”或”章节”的标题,被用来对标题元素分组。
<hgroup>
<h1>My Blog</h1>
<h2>There are some interesting things in here!</h2>
</hgroup>
2、header
代表了一组介绍性内容或导航辅助。此元素通常用来包含各节标题:h1 ~ h6或hgroup。
- HTML4
<div class="header">
<h1>header</h1>
</div>
- HTML5
<header>
<h1>header</h1>
</header>
3、nav
代表页面的导航区域
- HTML4
<div id="menu">
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/about">About</a></li>
</ul>
</div>
- HTML5
<nav>
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/blog">Blog</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
4、section
代表文档中一般性的”段落”或”章节”
- HTML4
<div class="content">
<p>Some contents</p>
</div>
- HTML5
<section>
<p>Some contents</p>
</section>
5、article
代表文档页面或网站中独立的内容,这些内容可以被分发或重用,例如:一篇杂志上的文章、一篇帖子或一条评论
- HTML4
<div class="entry">
<p class="post-date">Mar 1,2018</p>
<h2>Travel day</h2>
<p>...contents...</p>
</div>
- HTML5
<article>
<header>
<p class="post-date">Mar 1,2018</p>
<h2>Travel day</h2>
</header>
<p>...contents...</p>
</article>
6、aside
<aside>标签提供一些关于主内容的信息,它表示构成文档主要文本流的内容,通常表现为侧边栏(目录、索引)或广告等。
<aside>
This is an aside element. It must be tangentially related to the content around it.
</aside>
7、footer
通常作为文档的页脚部分,主要包含以下内容:作者、站点地图(sitemap)、联系方式、版权信息和相关链接等。
- HTML4
<div class="footer">
<p>Copyrignt @2018-2099</p>
<p>Contact us: albert@bamboo.com</p>
<p>Author: albert</p>
</div>
- HTML5
<footer>
<p>Copyrignt @2018-2099</p>
<p>Contact us: albert@bamboo.com</p>
<p>Author: albert</p>
</footer>
8、time
表示一个精确的日期或时间,还可以附带时间和时区偏移量
- HTML4
<p class="post-date">Mar 1,2018</p>
- HTML5
<time datetime="2018-03-01" pubdate>Mar 1,2018</time>
<time>标签由三部分组成:机器可识别的时间戳、人可识别的文本、可选的pubdate属性。
如果<time>标签在<article>标签中,则pubdate表示该文章的发表时间;否则表示整个文档发表时间。
如果想包含时间,需要在日期后面追加:T、24小时格式的时间值和时区偏移量:
<time datetime="2018-03-01T22:59:50+0800" pubdate>Mar 1,2018 22:59:50 GMT</time>
9、mark
代表在文档中被突出或高亮标记的文字
<p>I <mark>love</mark> you. I need <mark>you</mark>.</p>
效果:
I love you. I need you.
参考资料:
-
HTML揭秘