HTML表单和表格样例
一、表单
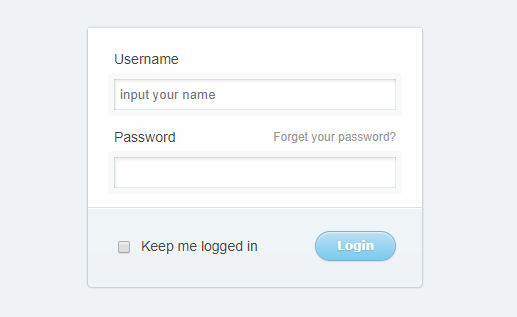
1、样例效果图

2、样例HTML
<form action="" class="login">
<fieldset class="content">
<label for="username">Username</label>
<input id="username" type="text" placeholder="input your name" tabindex="1" required/>
<label><a href="#" class="link" tabindex="5">Forget your password?</a>Password</label>
<input type="password" tabindex="2" required/>
</fieldset>
<footer>
<label><input type="checkbox" tabindex="3">Keep me logged in</label>
<input type="submit" class="btn" value="Login" tabindex="4">
</footer>
</form>
3、样例CSS
- reset CSS
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
a{
text-decoration:none;
}
a:hover, a:active, *:focus, input:focus, button:focus {
outline: none;
}
- CSS
body{
background-color: #eff3f6;
font: normal 12px/14px Arial, Helvetica, Sans-serif;
color: #444;
}
.login{
height: 260px;
width: 334px;
position: absolute;
left: 50%;
top: 50%;
margin: -130px 0 0 -167px;
border: 1px solid #c3d4db;
border-top: 1px;
border-radius: 5px;
box-shadow: 0 0 1px rgba(0, 0, 0, .15);
}
.login .content{
padding: 10px 20px;
background-color: #fefefe;
border-top: 1px solid #dde0e8;
border-bottom: 1px solid #dde0e8;
}
.login label{
display: block;
margin: 10px 0 0 6px;
font:14px/22px Arial, Helvetica, Sans-serif;
}
.login .link{
color: #999;
float: right;
font-size: 11px;
padding-right: 6px;
}
.login .link:hover,
.login .link:focus{
text-decoration: underline;
}
.login .link:active{
color: #f84747;
}
.login input[type=text],
.login input[type=password]{
border: 6px solid #f7f9fa;
border-radius: 3px;
box-shadow: 2px 3px 3px rgba(0, 0, 0, 0.06) inset, 0 0 1px #95a2a7 inset;
margin: 3px 0;
padding: 8px 6px;
width: 270px;
display: block;
}
.login input[type=text]:focus,
.login input[type=password]:focus{
border: 6px solid #f0f7fc;
box-shadow: 2px 3px 3px rgba(0, 0, 0, 0.04) inset, 0 0 1px #0d6db6 inset;
color: #333;
}
.login footer{
background-color: #eff4f6;
border-top: 1px solid #fff;
padding: 22px 26px;
}
.login footer input[type=checkbox]{
vertical-align: middle;
margin-right: 10px;
}
.login footer label{
float: left;
margin: 4px 0 0;
}
.login footer .btn{
float: right;
padding: 7px 21px;
margin-left: 12px;
cursor: pointer;
color: #fff;
border:1px solid #7db0cc;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
border-radius: 15px;
background-color: #a1d8f0;
background: linear-gradient(#badff3, #7acbed);
font:bold 11px/14px Verdana, Tahomma, Geneva;
box-shadow:0 1px 1px rgba(255,255,255,0.6) inset, 0 1px 1px rgba(0,0,0,0.1);
}
.login footer .btn:hover,
.login footer .btn:focus,
.login footer .btn:active{
background: linear-gradient(#7acbed, #badff3);
}
.login footer .btn:active{
text-shadow: 0 -1px 0 rgba(0,0,0,0.3);
}
二、表格
1、样例一
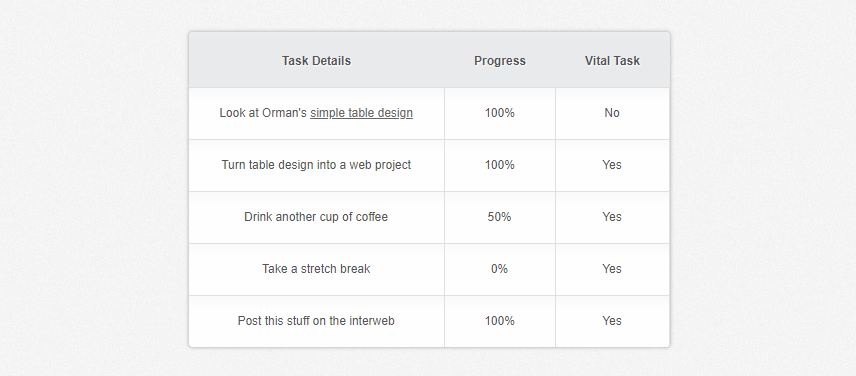
- 效果图

- HTML
<body>
<div id="content">
<table cellspacing="0">
<tr>
<th>Task</th>
<th>Progress</th>
<th>Vital Task</th>
</tr>
<tr>
<td>Clean the room</td>
<td>100%</td>
<td>No</td>
</tr>
<tr>
<td>Drink another cup of coffee</td>
<td>50%</td>
<td>No</td>
</tr>
<tr>
<td>Post this stuff on the web</td>
<td>80%</td>
<td>Yes</td>
</tr>
<tr>
<td>Take a stretch break</td>
<td>0%</td>
<td>Yes</td>
</tr>
</table>
</div>
</body>
- CSS
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
abbr, address, cite, code,
del, dfn, em, img, ins, kbd, q, samp,
small, strong, sub, sup, var,
b, i,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin:0;
padding:0;
border:0;
outline:0;
font-size:100%;
vertical-align:baseline;
background:transparent;
}
body{
font: 12px/15px "Helvetica Neue",Arial, Helvetica, sans-serif;
color: #555;
background-color: #F5F5F5;
}
#content{
width: 60%;
max-width: 690px;
margin: 6% auto 0;
}
table{
border: 1px solid #D3D3D3;
background-color: #FEFEFE;
width: 80%;
margin: 5% auto 0;
border-radius: 5px;
box-shadow: 0 0 4px rgba(0,0,0,0.2);
}
th, td{
padding: 18px 28px 18px;
text-align: center;
}
th{
padding-top: 22px;
text-shadow: 1px 1px 1px #FFF;
background: linear-gradient(180deg, #E8EAEB, #EDEDED);
}
td{
border-top: 1px solid #E0E0E0;
border-right: 1px solid #E0E0E0;
}
td:last-child{
border-right: none;
}
2、样例二
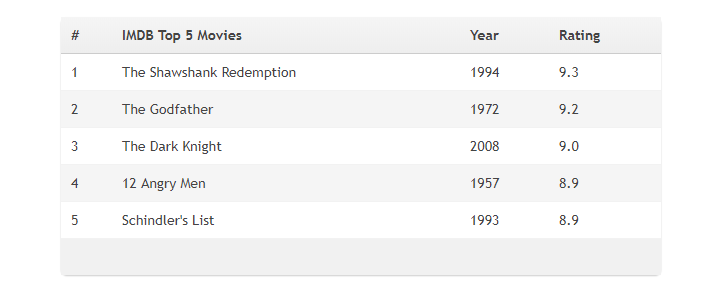
- 效果图
鼠标划过时显示高亮:

- HTML
<div id="content">
<table>
<tr>
<th>#</th>
<th>IMDB Top 5 Movies</th>
<th>Year</th>
<th>Rating</th>
</tr>
<tr>
<td>1</td>
<td>The Shawshank Redemption</td>
<td>1994</td>
<td>9.3</td>
</tr>
<tr>
<td>2</td>
<td>The Godfather</td>
<td>1972</td>
<td>9.2</td>
</tr>
<tr>
<td>3</td>
<td>The Dark Knight</td>
<td>2008</td>
<td>9.0</td>
</tr>
<tr>
<td>4</td>
<td>12 Angry Men</td>
<td>1957</td>
<td>8.9</td>
</tr>
<tr>
<td>5</td>
<td>Schindler's List</td>
<td>1993</td>
<td>8.9</td>
</tr>
</table>
</div>
- CSS
#content{
width: 600px;
margin: 40px auto;
font: 14px 'trebuchet MS', 'Lucida sans', Arial;
color: #444;
}
table{
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 0 1px 1px #ccc;
border-spacing: 0;
width: 100%;
}
th, td{
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 10px;
text-align: left;
}
th:first-child, td:first-child{
border-left: none;
}
th{
background: linear-gradient(#ebf3fc, #dce9f9);
box-shadow: 1 1px 0 rgba(255, 255, 255, .8) inset;
}
3、样例三
- 效果图
偶数行有背景色:

- HTML
<div id="content">
<table>
<thead>
<tr>
<th>#</th>
<th>IMDB Top 5 Movies</th>
<th>Year</th>
<th>Rating</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>The Shawshank Redemption</td>
<td>1994</td>
<td>9.3</td>
</tr>
<tr>
<td>2</td>
<td>The Godfather</td>
<td>1972</td>
<td>9.2</td>
</tr>
<tr>
<td>3</td>
<td>The Dark Knight</td>
<td>2008</td>
<td>9.0</td>
</tr>
<tr>
<td>4</td>
<td>12 Angry Men</td>
<td>1957</td>
<td>8.9</td>
</tr>
<tr>
<td>5</td>
<td>Schindler's List</td>
<td>1993</td>
<td>8.9</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
</div>
- CSS
#content{
width: 600px;
margin: 40px auto;
font: 14px 'trebuchet MS', 'Lucida sans', Arial;
color: #444;
}
table{
border-radius: 6px;
box-shadow: 0 1px 1px #ccc;
border-spacing: 0;
width: 100%;
}
th, td{
padding: 10px;
border-bottom: 1px solid #f2f2f2;
}
th{
text-align: left;
border-bottom: 1px solid #ccc;
background: linear-gradient(#f5f5f5, #eee);
}
tbody tr:nth-child(even){
background-color: #f5f5f5;
box-shadow: 0 1px 0 rgba(255, 255, 255, .5);
}
tfoot td{
border-bottom: 0;
background-color: #f1f1f1;
}
4、样例四
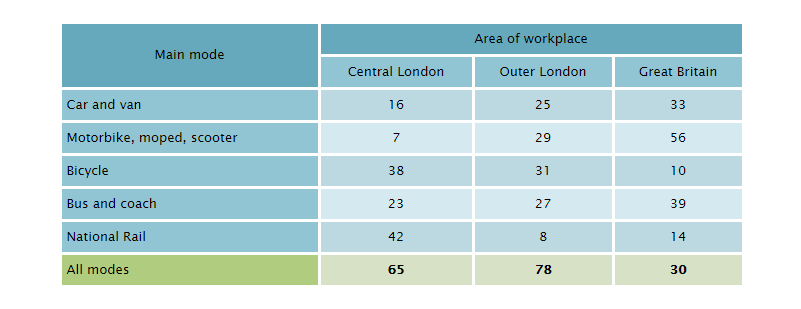
- 效果图

- HTML
<table>
<thead>
<tr>
<th rowspan="2">Main mode</th>
<th colspan="3">Area of workplace</th>
</tr>
<tr>
<th>Central London</th>
<th>Outer London</th>
<th>Great Britain</th>
</tr>
</thead>
<tbody>
<tr>
<th>Car and van</th>
<td>16</td>
<td>25</td>
<td>33</td>
</tr>
<tr>
<th>Motorbike, moped, scooter</th>
<td>7</td>
<td>29</td>
<td>56</td>
</tr>
<tr>
<th>Bicycle</th>
<td>38</td>
<td>31</td>
<td>10</td>
</tr>
<tr>
<th>Bus and coach</th>
<td>23</td>
<td>27</td>
<td>39</td>
</tr>
<tr>
<th>National Rail</th>
<td>42</td>
<td>8</td>
<td>14</td>
</tr>
</tbody>
<tfoot>
<th>All modes</th>
<td>65</td>
<td>78</td>
<td>30</td>
</tfoot>
</table>
- CSS
body{
margin: 0;
padding: 20px;
font:13px "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, sans-serif;;
}
table, tr, th, td{
margin: 0;
padding: 0;
font-weight: normal;
}
table{
width: 60%;
margin: 20px auto;
}
th, td{
padding: 5px;
border: 1px solid #FFF;
border-width: 0 1px 1px 0;
}
thead th{
background-color: #91c5d4;
}
thead th[colspan], thead th[rowspan]{
background-color: #66a9bd;
}
tbody th ,tfoot th{
text-align: left;
background-color: #91c5d4;
}
tbody td, tfoot td{
text-align: center;
background-color: #d5eaf0;
}
tfoot th{
background-color: #b0cc7f;
}
tfoot td{
background-color: #d7e1c5;
font-weight: bold;
}
tbody tr:nth-child(odd) td{
background-color: #bcd9e1;
}