Flex布局IE兼容性问题
记录开发过程中遇到的两个Flex布局在IE下显示问题的处理方式。
一、内容未自动换行,出现滚动条
1、问题原代码
- HTML
<body>
<div class="main">
<div class="left">西游记</div>
<div class="right">
<p>在遥远的古代,东方傲来国有一座花果山,山上有一块仙石吸收日月精华,内育仙胞,一日迸裂,产一个石猴。这石猴同一群猴子在山中避暑,无意之间发现了一股飞瀑从山顶流下。石猴自告奋勇,钻入飞瀑,发现里面竟然是一个宽敞、幽静的石洞,众猴拜石猴为王,称他美猴王。美猴王为能够长生不死,远离花果山去寻仙访道。在一位樵夫的指引下他来到灵台方寸山,须菩提祖师收他为徒弟,赐名孙悟空。须菩提祖师认为他有灵性教授悟空七十二种变化和一个跟头可以翻十万八千里的筋斗云。功夫学成,孙悟空回到了花果山。为操练群猴,悟空使起法术,将傲来国的兵器摄上了花果山,山中的妖、兽全拜在了悟空足下。后来,悟空入东海龙宫借宝,讨得了定海神针做兵器,即重达一万三千五百斤的如意金箍棒。不久,他又大闹地府,在生死簿上涂掉了所有猴子的名字。东海龙王和阎王表奏玉帝,请伏妖猴。</p>
</div>
</div>
</body>
- CSS
body,html {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.main{
color: #FFF;
display: flex;
}
.left{
flex-grow: 0;
padding: 10px;
background-color: #4A90E2;
}
.right{
padding: 10px;
background-color: #119464;
flex-grow: 1;
display: flex;
flex-direction: column;
}
.right p{
text-indent: 2em;
}
- 效果图
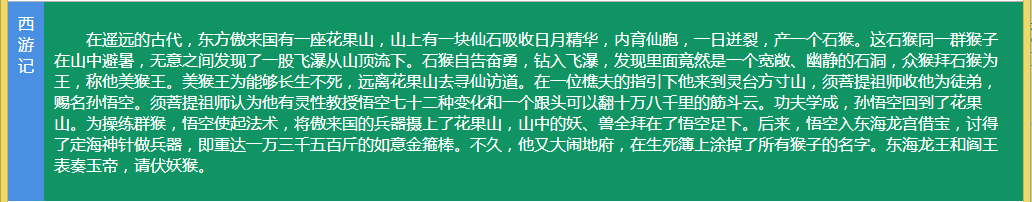
Chrome:

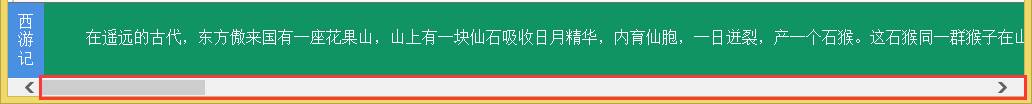
IE:

2、解决方法
给.right添加如下样式:
overflow: hidden;

二、内容未充满空间
1、问题原代码
- HTML
<body>
<div class="main">
<div class="top">MAIN</div>
<div class="bottom">FOOTER</div>
</div>
</body>
- CSS
body,html {
width: 100%;
height: 100%;
padding: 0;
margin: 0
}
.main{
min-height: 100%;
color: #FFF;
display: flex;
flex-direction: column;
}
.top{
background-color: #4A90E2;
flex-grow: 1;
}
.bottom{
background-color: #119464;
height: 80px;
}
- 效果
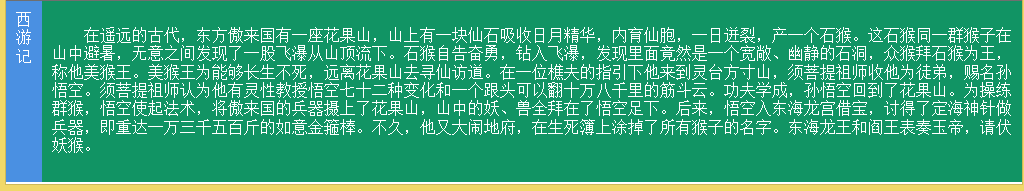
Chrome:

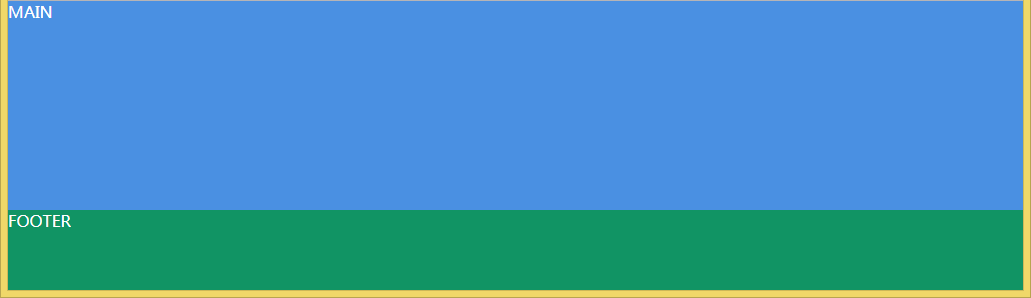
IE:

2、解决方法
给.main添加如下样式:
height: 100%;
